最后更新时间: 2024年5月6日
一 本地配置 wordpress 开发环境
这一章服务器(vps)如何配置搭建wordpress运行环境之lnmp 详细讲解了在服务器上通过安装 lnmp 运行 wordpress,实际的 wordpress 开发过程中,很多工作是在本地做的,做完后同步到服务器上去,而不是所有东西都在服务器上操作,这样风险很大,且不容易观察修改后效果,wordpress 自带的默认 theme 和功能与我们实际商业上的需求差距还比较大,因此我们一般会开发自己的主题文件(theme),并添加一些自己需要的功能,可能会修改一些文件比如 function.php, header.php, footer.php 等等,因此在本地搭建起一套 wordpress 运行环境是必须的。本文就向大家演示一下如何在本地电脑搭建 wordpress 集成开发环境。
考虑到大家平时用 windows 电脑比较多,本文以 windows 为例为大家演示整个过程。
本文使用 xampp 这个集成软件包,XAMPP是一个广泛使用的、免费的开源跨平台Web服务器解决方案包,非常适合开发和测试Web应用程序。它由Apache Friends开发,包含Apache HTTP服务器、MariaDB数据库、以及PHP和Perl解释器。
1. 下载 最新版本xampp ,也可以到 官网 自己选择版本下载
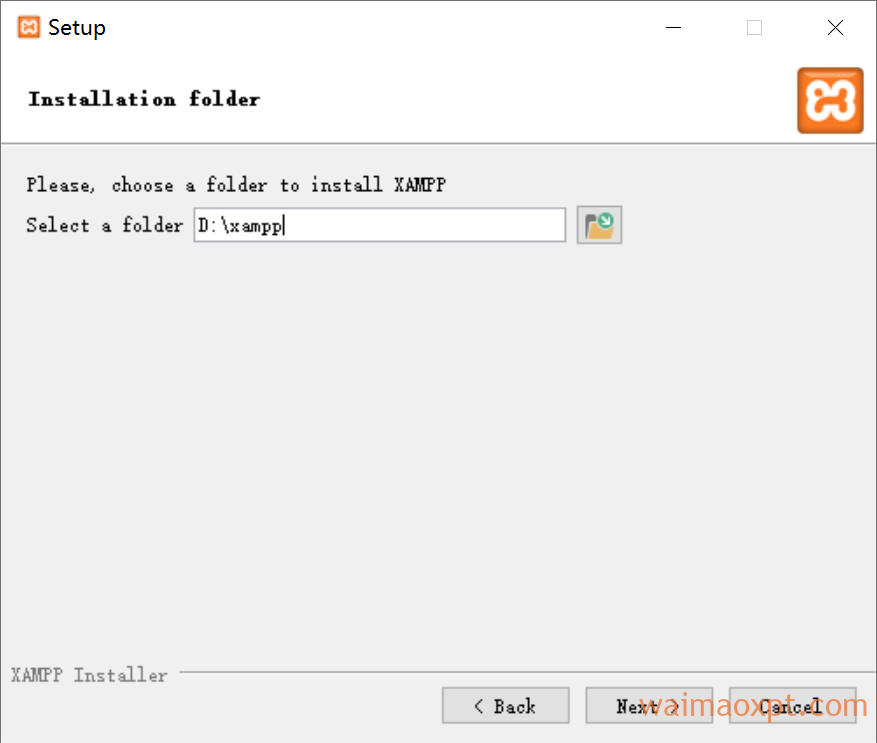
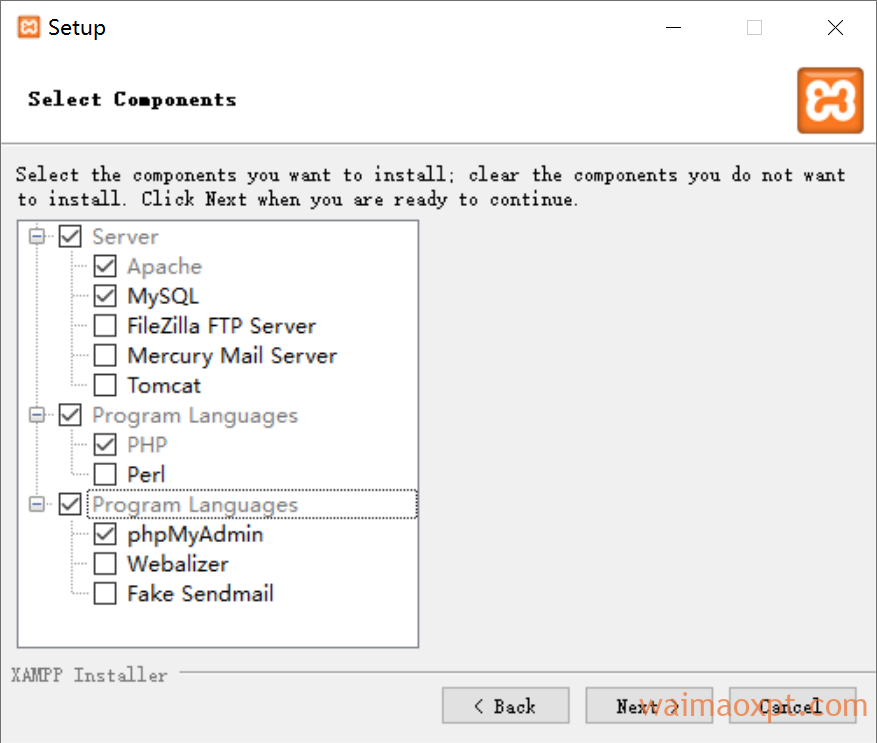
2. 安装 xampp


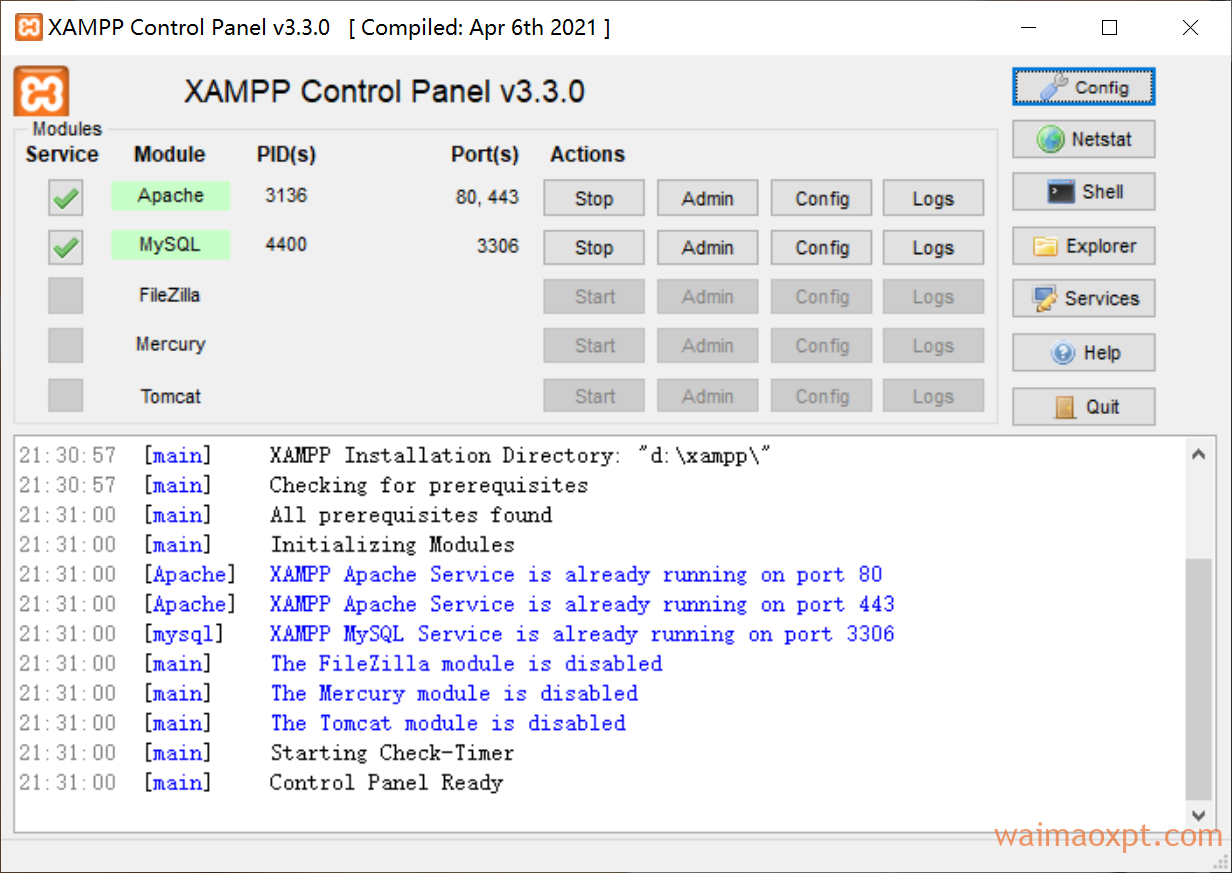
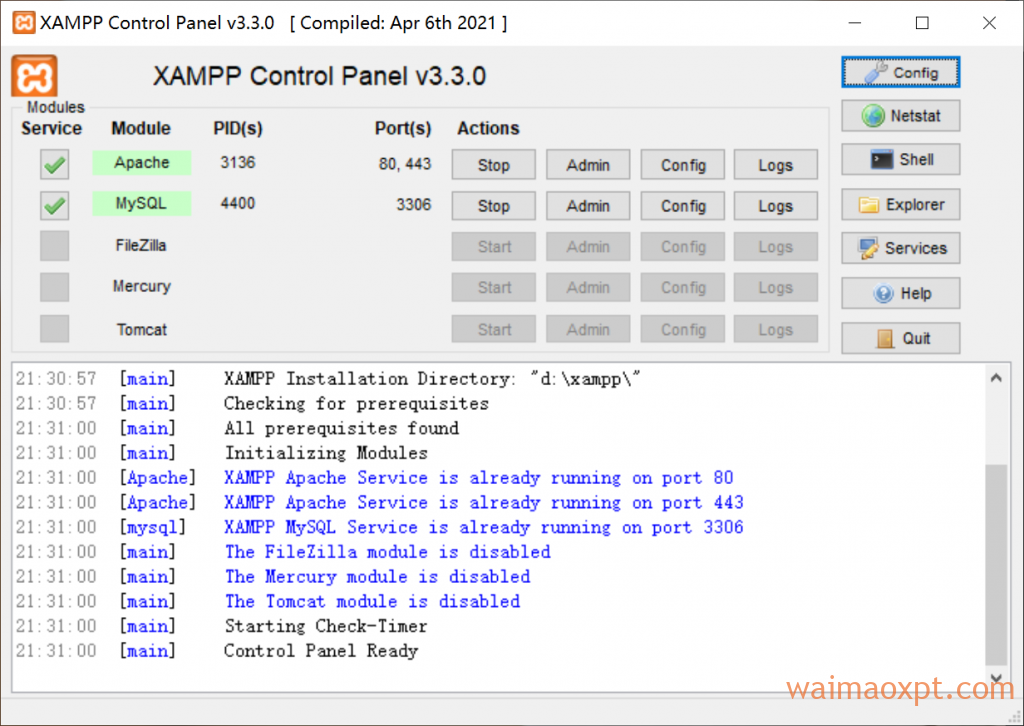
假设安装在 D:\xampp 这个目录,安装成功后打开界面如下

如上图则表示xampp安装成功,apache(类似 nginx 的 web 服务器),mysql 都正常运行了
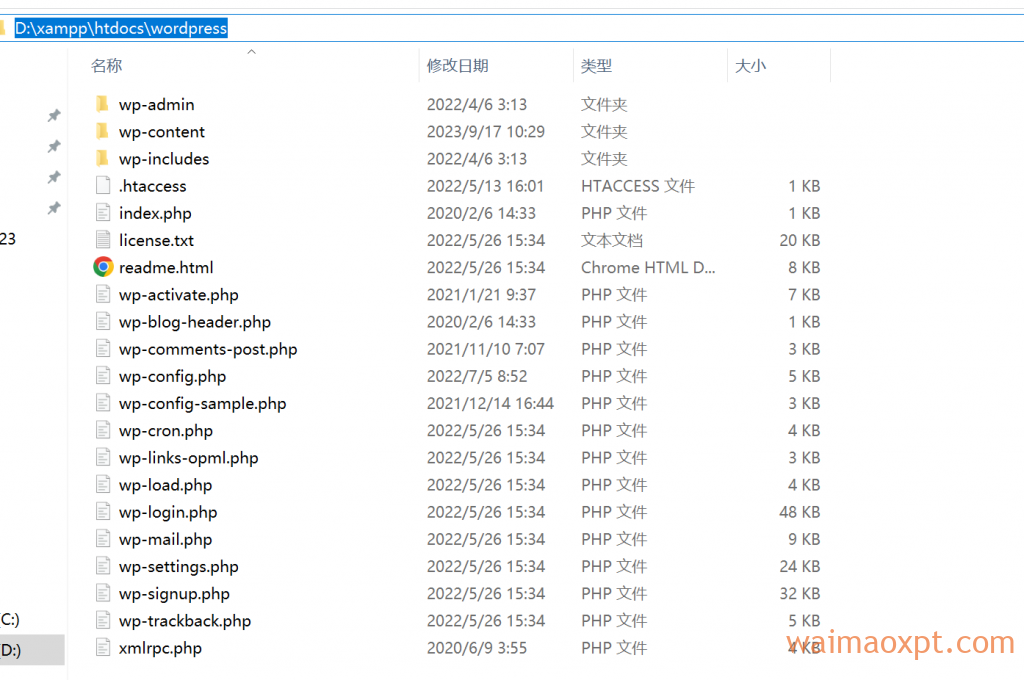
3. 在xampp 安装下的 htdocs 目录下新建 wordpress 文件夹,进入该文件夹,然后 Download WordPress 下载最新的 wordpress 并解压到当前文件夹,如下

4. wordpress 下载的文件中没有.htaccess , 需要自己新建.htaccess 文件,步骤为 打开sublime 新建一个文件,然后输入
# BEGIN WordPress
# 在“BEGIN WordPress”与“END WordPress”之间的指令(行)是
# 动态生成的,只应被WordPress过滤器修改。
# 任何对标记之间的指令的修改都会被覆盖。
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
然后保存,保存时保存为 .htaccess 这个名字, 这里主要配置把访问 wordpress 的请求重定向给 index.php 处理规则,不同于服务器上用的nginx,nginx 是通过 try_files 实现的,类似如下配置
location / {
try_files $uri $uri/ /index.php?$args;
}
注:服务器(vps)上通过 lnmp add vhost 安装 wordpress 时记得 Allow Rewrite rule 时选择 y,这样就会添加上上边的重定向规则了。
5. 添加虚拟主机,类似 lnmp 中的 lnmp vhost add
找到安装目录 D:\xampp\apache\conf\extra 之下的 httpd-vhosts.conf
添加如下这段配置,主要是ServerAdmin和DocumentRoot字段信息要填写正确
ServerAdmin 127.0.0.2 DocumentRoot "D:\\xampp\\htdocs\\wordpress" ##ServerName dummy-host2.example.com ##ErrorLog "logs/dummy-host2.example.com-error.log" ##CustomLog "logs/dummy-host2.example.com-access.log" common
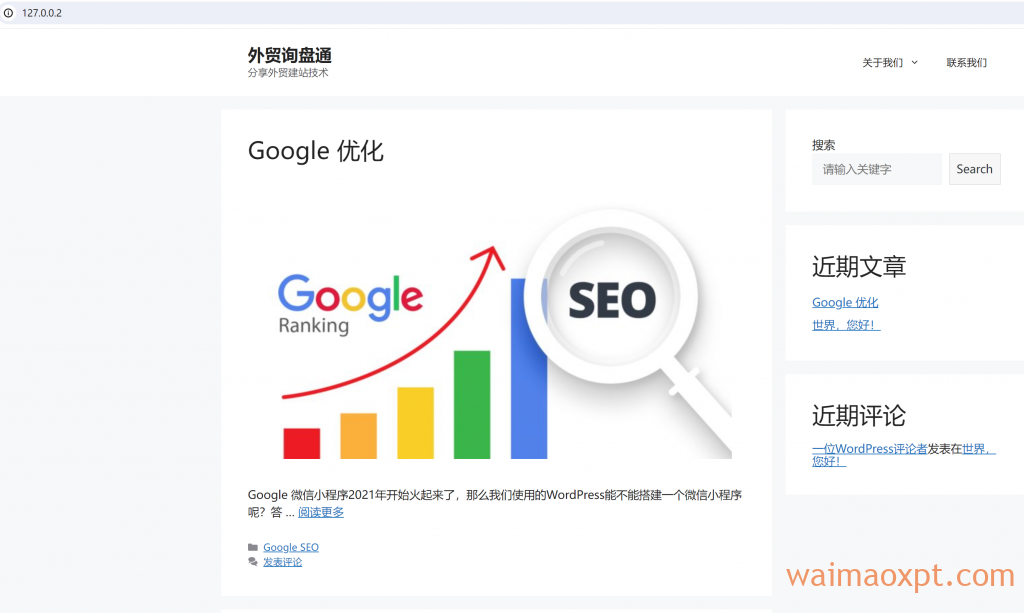
然后记得重启刚才安装的 xampp,然后再浏览器打开 http://127.0.0.2,正常显示即表示本地 wordpress 运行环境已经配置好了。

二 使用 github托管备份wordpress文件
日常的 wordpress 网站运营过程中,数据备份包括 wordpress 文件和数据库的定期备份也是我们要考虑的工作之一。今天就来讲一讲如何实现 wordpress 网站的文件备份
1. 手动备份wordpress网站文件
这种方法就是定期通过 ftp/sftp 等软件连接到远程服务器,直接下载对应的 wordpress 文件到本地电脑,但这种方法费时费力,需要定期操作下载,不推荐
2. 使用免费 gitHub 托管 wordpress 网站文件,从而实现备份功能
gitHub是一个开源的托管服务,针对个人使用者是完全免费的,可以理解为托管代码的云平台,并且具有版本控制功能,程序员一般是离不开这个工具的。由于是免费的,因此我非常强烈推荐外贸从业者使用 gitHub 来备份自己的网站文件
使用 gitHub 托管wordpress 文件步骤
1. 开通 gitHub 账号 点击注册链接(这个网站在国内打开偶尔会卡壳,多试几次即可,当然也可以使用国内的 gitee ),提供一个个人邮箱即可注册。
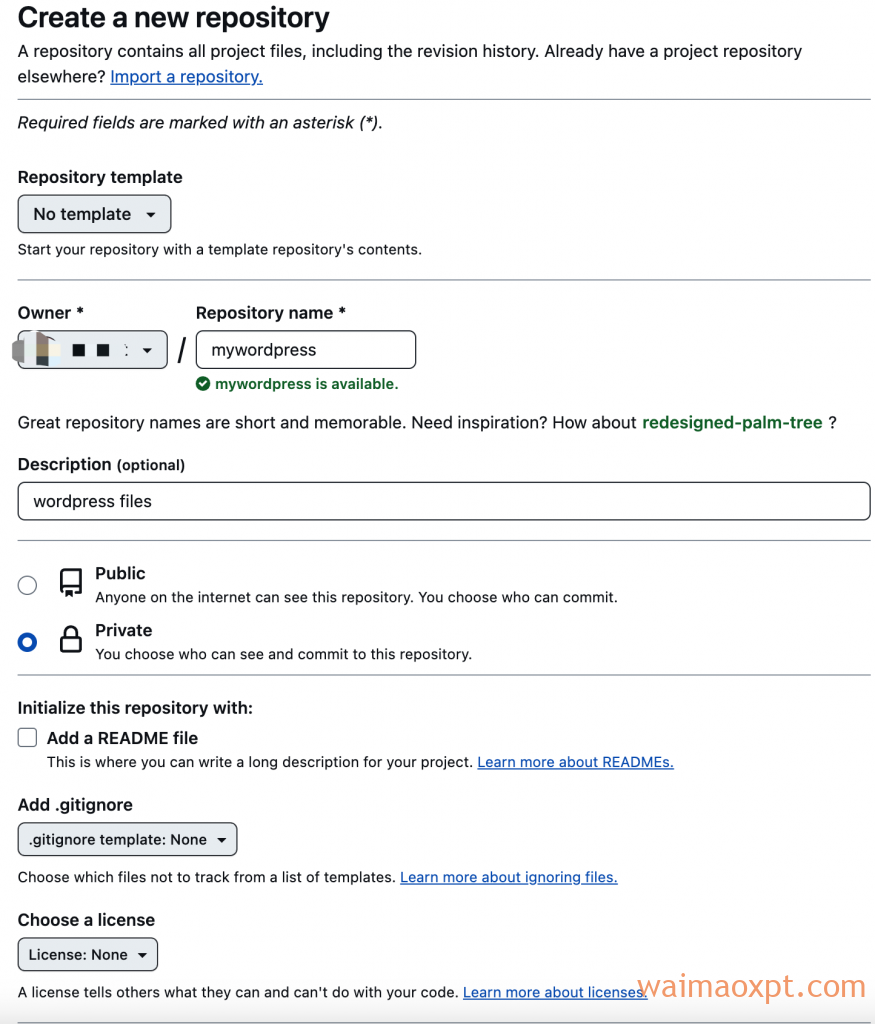
2. 新建wordpress 仓库,链接 https://github.com/new,如图填写仓库名字,其它可默认,这样远程仓库就初始化完毕了。

3. 本地安装git这个版本控制工具,mac 用户电脑默认安装,windows 用户下载安装,git下载,安装完成后鼠标右键选择 Git Bash Here, 然后打开命令行,输入 git –version 如果有正确的输出则表示安装成功。
4. 创建密钥对,用于免密连接 gitHub, 命令行工具中使用 ssh-keygen -t rsa,然后一路默认,直接回车即可,完成后会在 C:\Users\用户名\.ssh 生成两个文件 id_rsa 和 id_rsa.pub,用 sublime 打开 id_rsa.pub 文件,然后打开gitHub keys 如下 New SSH key 添加一个key,这样本地就能免密直连gitHub 了。

5. windows下,在本地硬盘找到文件夹 D:\htdocs\wordpress,然后就是 git 一顿命令输出
首先在 D:\htdocs\wordpress 鼠标右键选择 Git Bash Here, 打开命令行
配置 git 用户(引号内换成你自己的)
git config --global user.name "waimaoxpt" git config --global user.email "email@waimaoxpt.com"
初始化仓库
git init -y
把 wordpress 文件添加到文件缓存区以便跟踪
git add .
其中.表示对当前目录下所有文件进行跟踪,也可以指定文件跟踪
完成一次提交
git commit -m 'commit desc'
把上述的修改进行一次 commit 提交
强制把本地分支名改为 main (注意这是本地的 main 分支)
git branch -M main
把本地的代码和远程仓库建立连接
git remote add origin git@github.com:xxxxx/mywordpress.git (xxx 表示你的 github 用户名)
把本地的修改跟踪强制推送到远程服务器
git push -u origin main
经过这些步骤操作,你的本地文件已经在 gitHub仓库上进行跟踪了,这时到 gitHub 上找到你刚才建立的 mywordpress 这个项目,就会看到项目下的文件已经和本地一样了,即为本地文件的完整备份,并且是随时可以恢复到指定版本的,因此非常方便。
我们在自己的服务器(vps)也安装 git这个工具,ubuntu 下直接 apt-get install git 即可安装 git 。
然后像上边一样 ssh-keygen -t rsa 生成 ssh-keys。
然后就是配置 git 用户,配置用户名和邮箱。
最后通过 git pull 命令就可以拉取远程仓库的代码,这样本地的修改经过 gitHub 就同步到了远程 gitHub 服务器,并且在本地和远程 gitHub 服务器上都有带版本控制的文件备份了,妈妈再也不用担心我的 wordpress 文件备份问题了。
由于 gitHub 背靠 microsoft 这颗大树,因此稳定性非常强,不会出现什么故障,因此这相当于是给我们的文件进行了超级备份并且还能跟踪版本变化,墙烈建议外贸自建站者使用。
git 操作三步曲 tips:
以后你再修改文件,就不用重复上述复杂的操作了,一般就三步
1. git add . 把修改添加到缓存区
2. git commit -m ‘xx’ 把本次修改做一个提交
3. git push origin main 把本地修改提交到远程
当然在进行修改文件之前,最好先 git pull -r origin main 即拉下远程代码文件,但一般我们都是个人操作,因此远程仓库和本地的 commit 是一致的,当是一个团队在修改开发时,这一步是必须的。