最后更新时间: 2025年2月7日
一般我们网站上的图片都是使用 jpg 或 png 格式,但是这些图片尺寸比较大打开的速度比较慢,当前现代的 webp 或 avif 图片算法有较大的压缩率,支持有损压缩和无损压缩,同等质量的情况下比 jpg 和 png 格式占有较小的尺寸,这样网站加载速度更快,能节省更多带宽,非常推荐使用。
WebP 在相同或更高质量的图像下,文件大小通常比 JPG 小 25%-35%,比 PNG 小 26% 左右(无损压缩);并且 WebP 支持透明度(Alpha 通道),类似于 PNG,但文件大小更小,这使得 WebP 成为替代 PNG 的理想选择,尤其是在需要透明背景的情况下。并且WebP 支持动画功能,类似于 GIF,但文件大小更小,图像质量更高。
如何在wordpress 网站中使用 webp 格式
wordpress 网站中为了能使用 webp 格式首先要确保 web 环境支持,其中 php 版本最好在 7.4 以上,并在编译的时候添加 –with-webp 支持。当然不建议自己编译整个 web 环境太麻烦,还是推荐使用 lnmp 环境安装包, 不过要记得使用 lnmp 1.9 版本以上才默认编译支持 webp 格式。
当我们的环境配置支持 webp 格式后,在 wordpress 中推荐使用 Modern Image Formats 插件来实现自动转换功能,它是 wordpress 官网推出的免费插件,并且相关配置非常简洁,它可以实现在上传 jpg/png 图片的时候自动转换为 webp 和 avif格式。 (avif 格式是比较新的一种图像格式,目前还不是太成熟,推荐使用 webp 格式)。
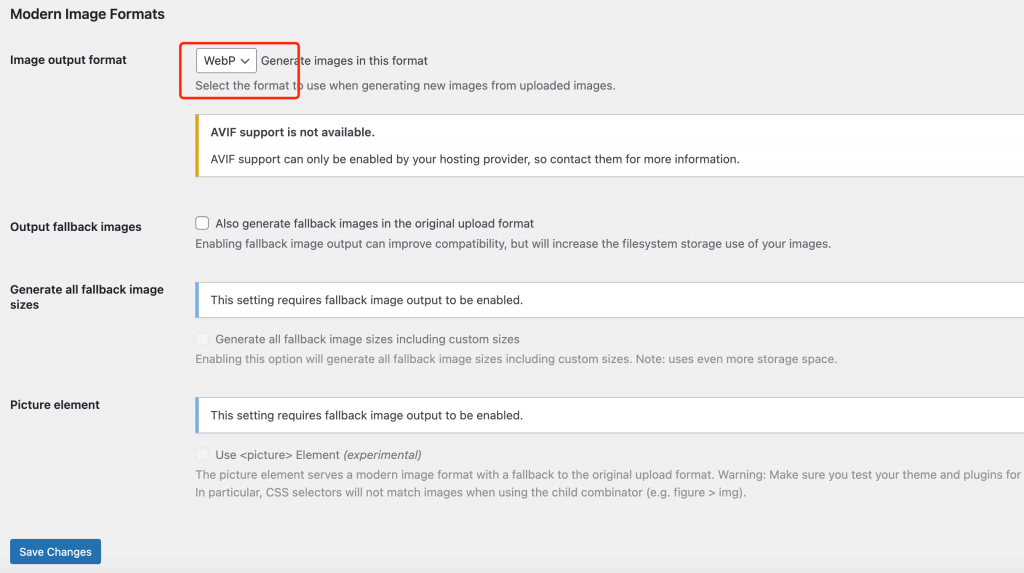
当插件安装好后,进行如下配置即可在上传图片 (jpg/png/gif) 的时候自动转换为 webp 格式了。