最后更新时间: 2024年2月24日
上一节介绍了外贸网站 wordpress主题基础开发教程,这一节来一个商业主题实战,目的是带领大家把静态的 html 网站嵌入 wordpress,从而对 wordpress 主题开发有更深的了解。
科普一: wordpress 是一套用 php 这个语言写的CMS后台管理系统,即我们大家的 wordpress 网站后台是一样的,能体现我们网站外观不同的地方就在于wordpress主题(即皮肤),而这个主题的基本构成是 html+css+javascript,即我们常说的web静态网站,使用浏览器打开即可浏览网站的样式。
科普二:
开发 wordpress 主题一般两种方式:1. 代码方式:即静态 html+css+js 开发
优点:可控性强可实现定制化需求,灵活度高,网站性能好
缺点:需要懂代码,开发周期长2. 网站构建工具,比如 Elementor
优点:在于不需要非常懂代码,通过拖拉拽的方式即可实现布局,对新手比较友好,拖拉后结果也是生成一些 html 比较臃肿的代码
缺点:不够灵活,网站性能不高,不能细粒度控制网站布局
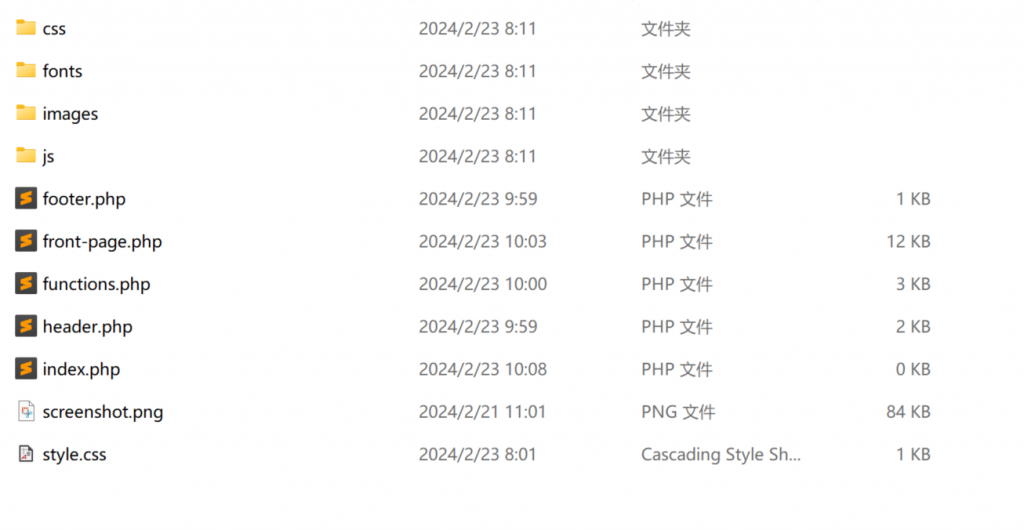
如下为静态网站的基本结构

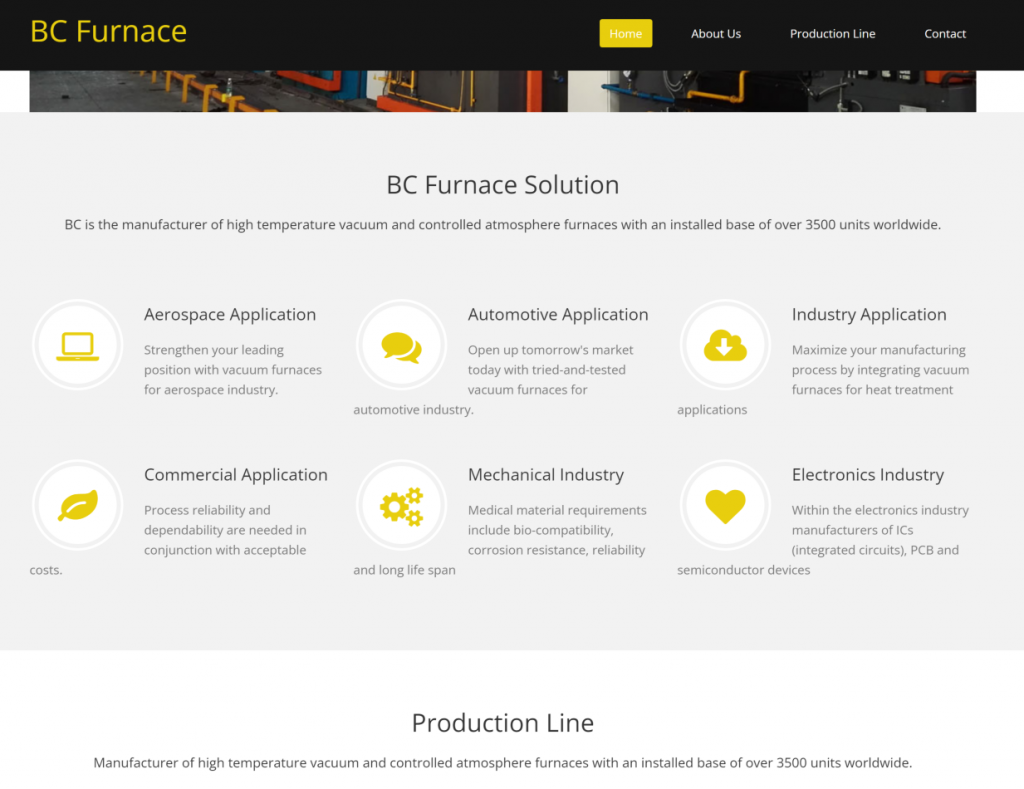
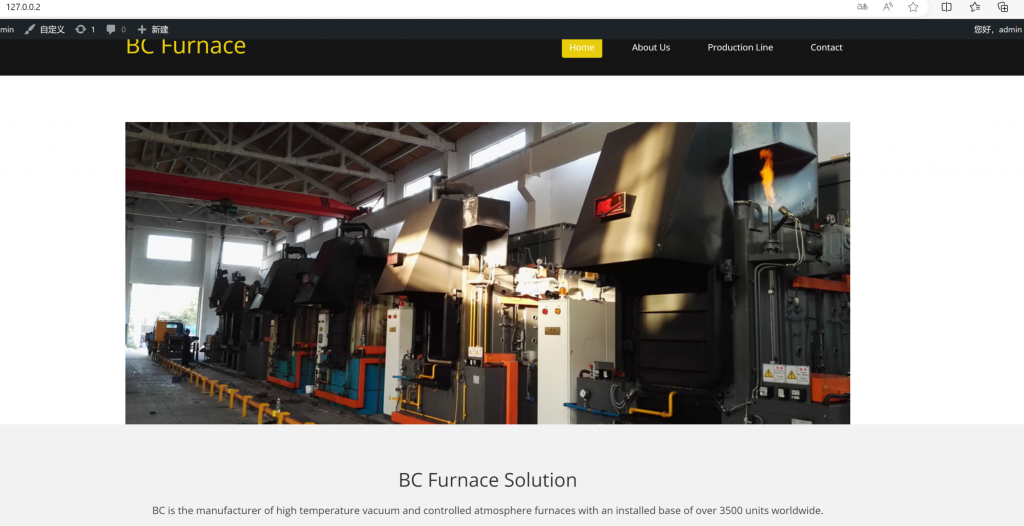
以下是网站首页截图

静态网站链接在这里: 静态页面, 大家可以打开查看下源代码,可以看到这里是 html+css+js 做的静态网站,没有 wordpress 相关代码
说明: wordperss 网站查看源代码时一般可以在url 路径中看到wp-includes、wp-content 这样的关键字
下边我们就来一步步把这个静态网站改写成 wordpress 网站
科谱: wordpress 网站一般可称之为动态网站,因为这类网站一般是由某种编程语言写的,比如 php,并会操作数据库如 mysql, 并经由服务器软件 apache,nginx+php-fpm 等解析后再返回给终端用户的,用户看到的是最终解析的代码,虽然最终解析出来的代码也是 html+css+js, 类似 wordpress 的网站程序还有像Joomla, Drupal,国内的像帝国 CMS,typecho等.
我们首先来实现首页,我们分析首页的结构可以把首页 UI 分成 header 部分,content 部分,footer 部分(实际上网站都可以这样划分,当然也可以有更加细粒度的划分方式)
先在 wp-content 文件夹下建立 bc-furnace 文件夹存放主题文件(这个网站是卖热处理设备的,因此命名为 furnace)
1. 首先我们做一张 screenshot.png 图片以在 wordpress 后台区分自己的主题
2. 新建index.php,主题需要(内容留空)
3. front-page.php,这个页面在 wordpress 主题中表示首页,也可以叫 home.php,它们都表示首页
4. 新建style.css,以启用样式并描述主题
5. 新建header.php 表示网站头部
6. 新建footer.php 表示网站尾部
7. 新建function.php 这是 wordpress 核心功能文件,在这里写的逻辑代码可以 hook 到 wordpress 执行流程中,可以称之为 hook 函数
相关文件截图如下:

首先修改 style.css 如下,这里我们样式代码不放到 style.css 中去,因为一般商业网站样式文件不止一个,当然也可以合并到一个去

注意: style.css中可以不写样式代码(css),但上边的注释部分是必须的,它是关于这个主题的描述
现在我们来完善 header.php文件,即实现网站公共的头部,header.php 中一般会包括导航样式部分,一般需要引入网站的样式文件, 我们先把静态网站的 assets (资源文件) 拿过来使用,这里有 css(样式),images(图片),fonts(字体文件),js(功能脚本文件) 四个文件夹如下图

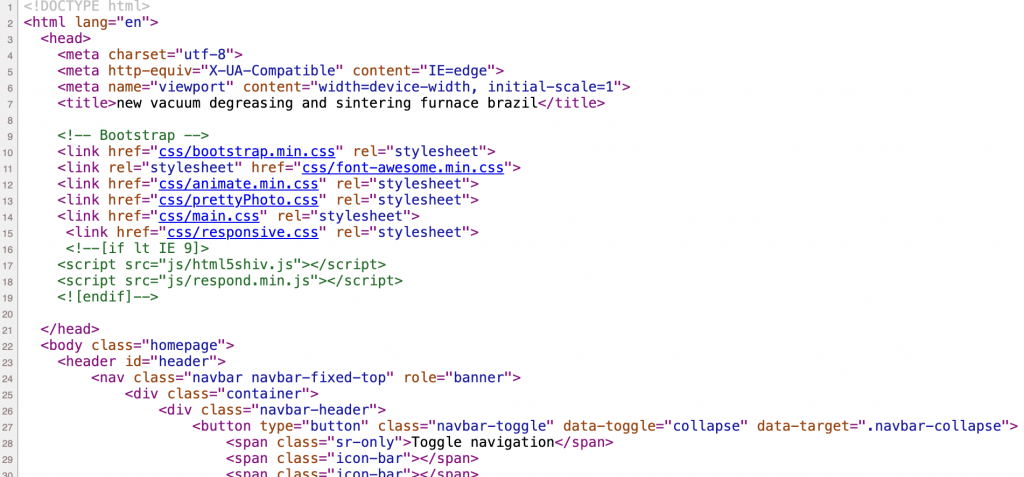
我们打开静态网站的index.html,把下边这段代码拷贝过来,从开头到第47行,即
结束的地方大概如下图所示,下边我们进行以下修改

我们这里可以看到头部引入了一系列 css 文件,这里的文件可以直接引入,比如要引入 css/main.css 这个文件,可以进行如下修改
html中这样写:
<link href="css/main.css" type="text/css" media="all" rel="stylesheet" />
修改成动态引入如下:
<link href="<?php echo get_template_directory_uri() ?>/css/main.css" type="text/css" media="all" rel="stylesheet" />
但这样写有一个缺点,即需要手动引入所有的 css,并且没有版本控制功能(避免修改文件后浏览器缓存),我们可以在 function.php 中批量引入这些 css 文件,同时引入版本控制,这里我们在 function.php 中引入代码如下
<?php
$theme = wp_get_theme();
define('THEME_VERSION', $theme->Version);
//$version = wp_get_theme()->get( 'Version' );
function filterbag_theme_support(){
//add title autoload
add_theme_support( 'title-tag');
//add logo
add_theme_support( 'custom-logo');
//add post feature image
add_theme_support('post-thumbnails');
}
add_action('after_setup_theme', 'filterbag_theme_support');
function register_styles(){
wp_enqueue_style( 'filterbag-customer', get_template_directory_uri() . '/assets/css/output.css', array(), THEME_VERSION, 'all');
}
add_action( 'wp_enqueue_scripts', 'register_styles');
其中THEME_VERSION这个变量即为我们在 style.css 中定义的版本 Version,这样我们的 css 文件就引入到网站中了
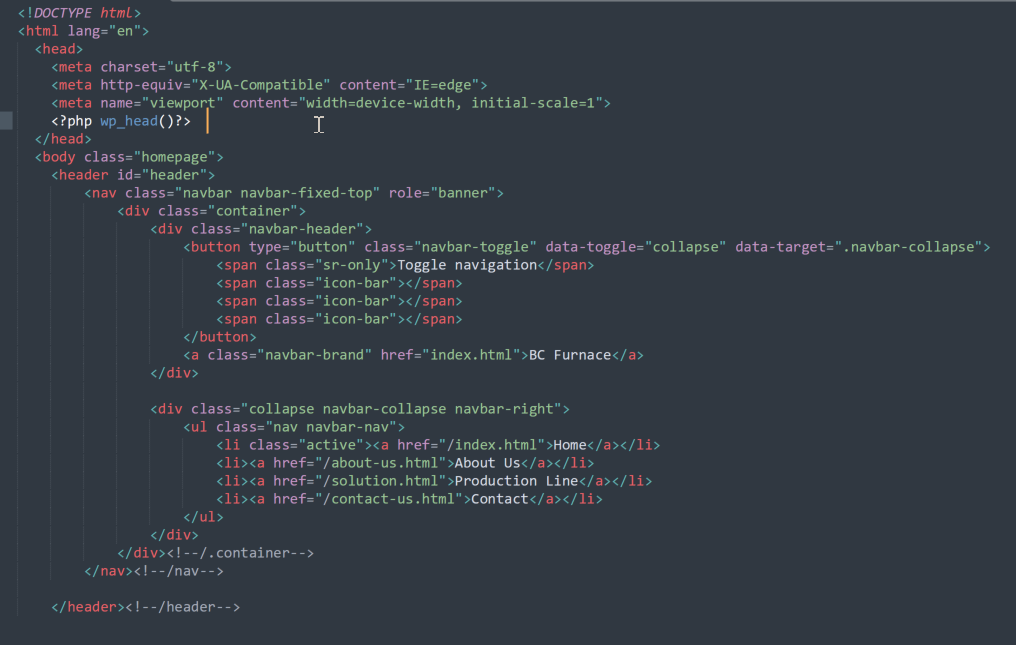
最后 引入 wp_header()这个函数后 header.php 中代码如下,wp_header()这个函数必须引入

现在我们接着来完善footer.php,先把 index.html 属性 代码贴过来如下

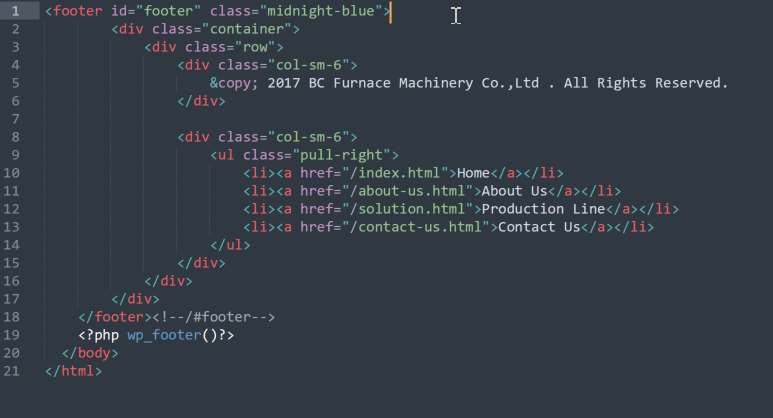
同时把这里的 js 文件放到 function.php 中按顺序引入即可,然后引入 wp_footer()这个函数,如下

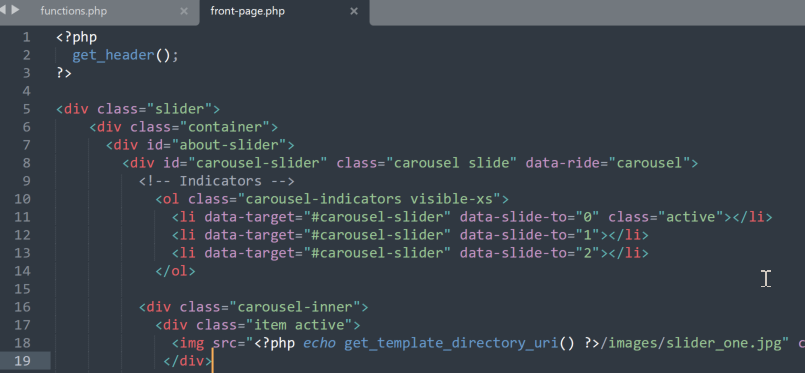
header.php 和 footer.php 都完善后,可以开始做 front-page.php 了,把 index.html 中除上拷贝到 header.php 和 footer.php 中的剩余部分拷贝过来,然后在front-page.php 开始引入header.php 表示引入公共头部文件 , get_header()

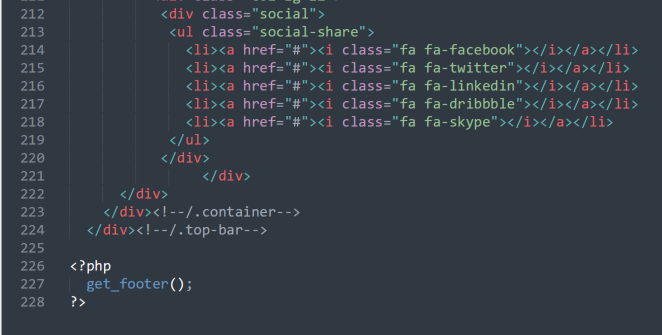
在 front-page.php 尾部引入footer.php即引入尾部公共文件 get_footer()

除了在 front-page.php 中引入 header 和footer 部分外,其它html代码直接使用即可,但一些资源文件如图片等的路径需要修改,不然 wordpress 会找不到图片路径,例如以下

现在到 wordpress 后台主题处激活这个主题,并打开网站首页我这里是 http://127.0.0.2 即可看到网站首页已经跟静态网站的首页长的一样了

好了,这一节到这里结束,下一节我们学习如何修改 header.php 中的导航栏(Menu)部分, 实现动态获取 wordpress 后台设置的 menu 菜单栏显示,目前是在页面中直接写死的。