最后更新时间: 2024年5月13日
wordpress 有自带的主题,但这这些主题离我们商业需求还是差的很远不能直接使用,还有些会从第三方开发者购买他们开发好的商业主题,比如在 themeforest.net 上比较流行的 Avada, Astra Pro 等这些销量高的主题,但是这也同样有个问题,就是这些用的多的主题会造成审美疲劳,就是你的网站跟别人网站长的一样,没有自己的特色,还有这种第三方开发的主题一般都配置复杂,想改一点东西会非常麻烦,因为你不知道这个主题文件是怎么跑起来的,修改时不知道要改哪里或者改起来非常麻烦。因此现实中我们自己开发一套专属主题的的需求非常常见,本节开始我会带大家从0开发一套简单的 wordpress 主题, 让大家了解wordpress主题运行的基本原理,进而能够开发出属于自己的独一无二的wordpress主题。
主题开发准备
首先要搭建好本地 wordpress 运行环境,见稍早前的文章 本地配置wordpress开发环境
假设本地已经跑起来了 wordpress,我本地跑的是 http://127.0.0.2
首先,在 wp-content 文件夹下,找到 themes 文件夹,然后在 themes 里新建 wp-startup 文件夹,假设我们的主题命名为 wp-startup,然后在 wp-startup 文件夹下新建 index.php 和 style.css,然后修改 index.php 文件和 style.css 文件如下
index.php <h1>wordpress startup - waimaoxpt.com</h1>
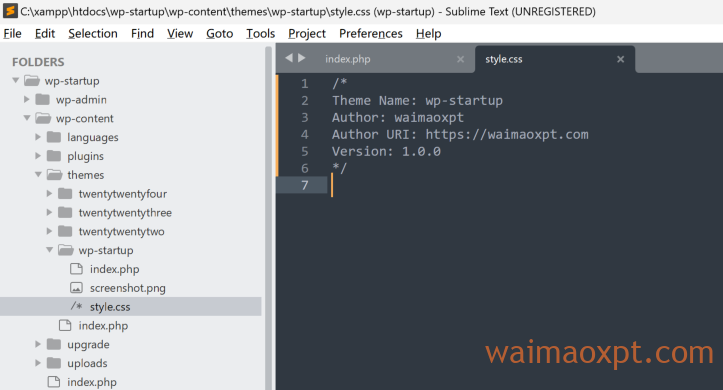
style.css /* Theme Name: wp-startup Author: waimaoxpt Author URI: https://waimaoxpt.com Version: 1.0.0 */

这样自己搭建的主题就基本上可以跑起来了,在 wordpress 后台激活自己建立的主题,为了方便区别自己的主题,需要放一张 screenshot.png 图片以示区别,如我这里的图片。

这时候打开网站,我这里是 http://127.0.0.2

看,就是这么简单,你的自定义主题已经能用了,下边我们就逐步来完善主题功能。
下边我们先来完善文章展示功能,先到后台去添加一篇文章
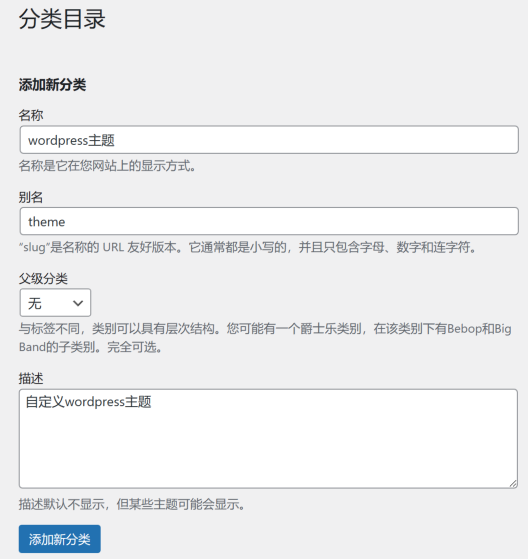
1. 首先添加一个分类: wordpress主题

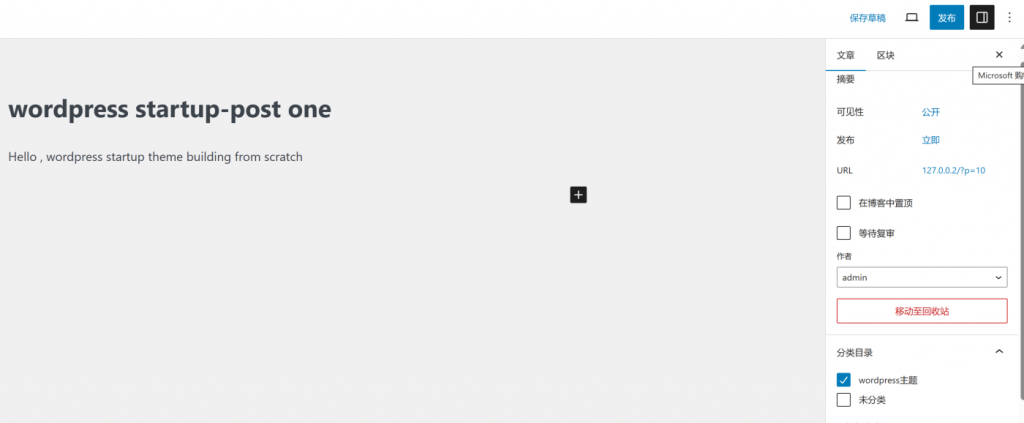
2. 随便写点东西发布一篇文章

wordpress 默认会自带一篇文章,这里把这篇文章也归类为刚才新建的分类中,以便调试。
调用wordpress 的 loop(循环)相关 api 即 have_posts()函数,结合 the_post() 使用 while 循环来遍历显示刚才的两篇文章。
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post(); ?>
<h2><?php the_title() ?></h2>
<?php the_content() ?>
<?php endwhile;
else :
echo '<p>There are no posts!</p>';
endif;
?>
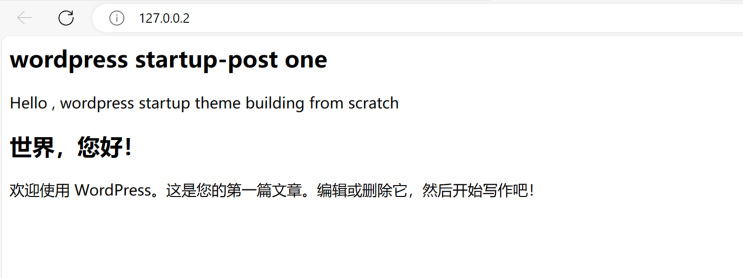
打开网站如下

其中 the_title()函数表示当前 post 的标题, the_content()表示当前 post 的内容
下一步我们添加对应文章的链接,即点击超链接可以链接到具体的文章中,这一般用在首页或目录(列表)页面,通过点击具体的链接可查看具体的文章,我们来从首页开始 即修改 index.php
这里我们先到设置中去设置一下文章的链接结构,我这里设置成 分类/文章名

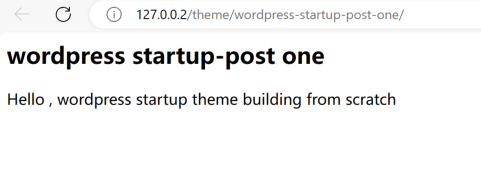
现在访问新建的那篇文章如下:

<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post(); ?>
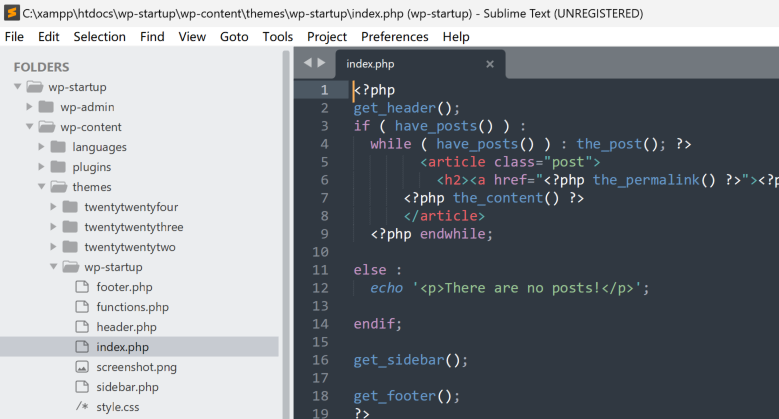
<h2><a href="<?php the_permalink() ?>"><?php the_title() ?></a></h2>
<?php the_content() ?>
<?php endwhile;
else :
echo '<p>There are no posts!</p>';
endif;
?>
这里引入了 the_permalink()函数,这个函数表示当前文章的超链接,解析出来 大概这样,即添加了一个超链接 ,这样点击就可以跳转到详情页了。
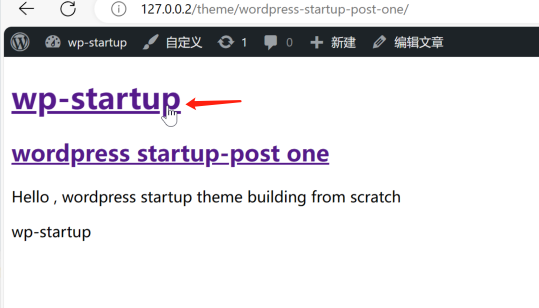
这时候再次打开首页 http://127.0.0.2 如下可见标题部分都变成了超链接可以点击进去查看详情了。

这时候你可能已经注意到了,这里只显示了我们发布的文章,主题中还需要添加头部和尾部信息,这通常是通过添加 header.php 和 footer.php 这两个文件来实现的, header.php 可以显示很多东西包括文章的tdk(title, description,keywords),以及 js/css/images 等资源,及显示在页面中的比如导航栏(menu), 面包屑导航等信息都可以放到 header.php 中来展示,footer.php 中一般是包括尾信息,比如 版权声明,尾部导航,以及 js/css/images 等资源文件。
为了简单,我们还是只在 index.php 中修改以便于查看效果,首先在 index.php 中引入 get_header()函数来展示头部相关信息,get_footer()用来展示尾部相关信息。
这时再打开刚才那篇文章

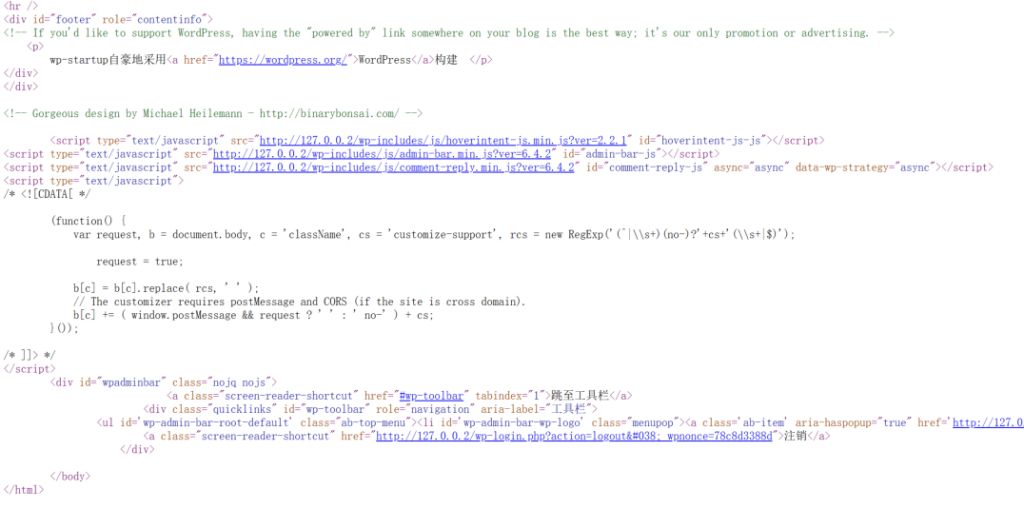
点击查看源代码如下可见源码中添加了比较多的代码,这些代码都是 wp_header()这个函数解析的

尾部多了如下类似代码,这些代码是 wp_footer()这个函数解析的

这些代码是wordpress 的 wp_header()和 wp_footer()默认解析的,如果我们想自定义 header 和 footer 部分,如上所说需要单独建立 header.php 和 footer.php 文件。
分别修改 header.php 和 footer.php,都添加一个标题后,代码这里就不展示了
这时候打开 http://127.0.0.2 如下,可见刚才的 header 和 footer 部分代码替换成了自定义的了

查看源码也可以看到如下代码

如上所述 header.php 中包含的信息很多,下边来完善 header.php
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<title><?php bloginfo( 'name' ); ?></title>
</head>
<body <?php body_class(); ?>>
<header class="site-header">
<h1><?php bloginfo( 'name' ); ?></h1>
<h4><?php bloginfo( 'description' ); ?></h4>
</header>
现在引入 wp_head()这个函数,这个函数一定要加到 header.php 中,因为如果你的 wordpress 安装了插件,有些插件会输出一些 styles/scripts 即 css/js等相关信息到

现在来完善 footer.php,footer.php 中也一定要引入 wp_footer()这个钩子函数,这个是对应wp_header()的标签。
<footer class="site-footer">
<p><?php bloginfo( 'name' ) ?></p>
</footer>
<?php wp_footer() ?>
</body>
</html>
可见 wp_footer() 渲染如下

一般地 点击wordpress 站点标题是一个链接到首页的链接,这个首页链接是通过 home_url() 这个标签实现的,加上去后可见站点标题已经是一个链接了。

现在主要来讨论wordpress 的核心文件 functions.php 在这里添加的功能可以改变 wordpress 的默认行为,可以理解为一个插件,本质上是一些 hook 函数,即钩子函数,这里可以调用 php 函数,wordpress功能函数或者用户自定义函数。
下来我们在 style.css 中 添加一些样式:

在functions.php 中添加如下代码,这里主要是把 style.css 引入到网站中
<?php
function custom_theme_style() {
wp_enqueue_style( 'style', get_stylesheet_uri() );
}
add_action( 'wp_enqueue_scripts', 'custom_theme_style' );
打开网站可见我们写的样式生效了

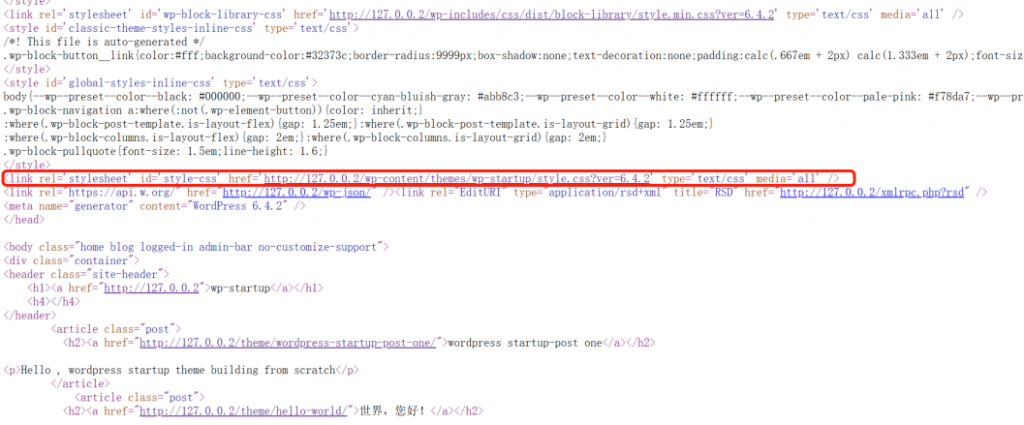
查看网站源码可以看出引入了style.css 文件,并且还添加了版本控制,以防止缓存造成问题

这样我们就完成了一个最基础的自定义模板啦,下一节将会来一个实战,看如何开发一个商业性质的 wordpress 主题。最后的文件目录结构如下: