最后更新时间: 2024年3月15日
wordpress建站完成之后我们就可以考虑做 SEO 了,但是想要做好 SEO 需要一些硬性的前置条件,只有这些条件都满足后我们才可以做好 SEO,获取更多流量。这里概括为网站结构优化和网站流量统计工具,前者主要包括网站打开速度、站点URL、站点地图、内部链接、404页面装饰,后者是 Google Analytics和Google Search Console 等统计工具。
这一节我们来讨论优化网站打开速度,这有几方面好处
1. 网站打开速度快,用户等待时间短,用户体验感得到增强,SEO 角度来看降低了跳出率。
2. 网站打开速度快,服务器稳定,有利于搜索引擎收录,从而提高相关关键词的排名。
那么我们外贸网站一般需要做哪些操作来进行网站速度优化呢,以下从具体实践的角度和大家分享
一、首先,也是最核心的要素,即服务器的配置和服务器稳定性
因为我们的网站就运行在服务器上,如果服务器不稳定或者运行慢那网站打开速度必然受到影响,这只有一个原则,即优先选择大企业高配置(cpu,内存,带宽配置高)的云服务器,比如阿里云,微软 Azure, 亚马逊 AWS,其次是二级梯队,比如 linode,vultr,digitalocean等这些表现也非常不错性价比高,不推荐虚拟主机(主要是因为vps已经非常便宜了且权限大),推荐配置见 vultr购买
二、静态资源优化(图片, css, javascript)
静态资源包括图片、CSS文件、JavaScript文件等,静态资源加载速度是决定网站打开速度另外一个非常重要的因素。
大家有没有想过我们平时访问一个网站从我们在浏览器打开网址到网页完全呈现到我们面前这里边经历了哪些步骤呢?见如下解析
1. DNS解析:
– 浏览器查找网站域名对应的IP地址。
– 耗时因素:DNS服务器响应时间,DNS缓存是否生效。
2. 建立连接:
– 浏览器与服务器建立TCP连接,如果是HTTPS,则还包括TLS握手过程。
– 耗时因素:握手次数,服务器响应时间。
3. 发送HTTP请求:
– 浏览器向服务器发送HTTP请求,请求网页数据。
– 耗时因素:请求头部信息的大小,客户端到服务器的网络延迟。
4. 服务器处理请求并响应:
– 服务器接收请求,WordPress后台处理并生成网页,然后发送回浏览器。
– 耗时因素:服务器处理速度,WordPress插件和主题的效率,数据库查询速度。
5. 内容传输:
– 网页内容和必要的资源(如CSS、JS、图片等)从服务器传输到客户端。
– 耗时因素:文件大小,服务器带宽,CDN使用情况。
6. 浏览器解析HTML:
– 浏览器开始解析HTML,构建DOM树。
– 耗时因素:HTML文档的大小和复杂性。
7. 加载外部CSS和JS:
– 浏览器请求、下载并解析外部CSS文件和JavaScript文件。
– 耗时因素:文件大小,合并和最小化情况,异步或延迟加载机制。
8. 渲染页面:
– 浏览器根据解析的HTML和CSS渲染页面,JS可能会修改DOM和CSSOM。
– 耗时因素:重复的CSS渲染和JS执行,DOM操作的效率。
9. 加载延迟资源:
– 浏览器加载延迟加载的图片和其他资源。
– 耗时因素:资源的加载策略,如懒加载、预加载等。
10. 用户可交互:
– 浏览器完成主要处理,用户可以开始与页面交互。
– 耗时因素:JavaScript运行时间,浏览器事件处理速度。
那上边分析的这10点,其中哪些是最耗时的因素呢?
- 网络延迟:包括DNS解析时间、TCP和TLS握手时间以及数据传输时间。(我们能做的不多)
- 服务器处理时间:服务器端的处理速度,特别是数据库查询和页面生成速度。(主要是服务器配置即第一点已经讨论过了,可使用 wordpress 缓存插件进行缓存减少服务器处理时间)
- 资源大小和数量:大型文件和多个资源文件会增加加载时间。(体感最明显,主要考虑资源数量大小和网络传输速度)
- 浏览器渲染性能:包括CSS渲染,JavaScript执行时间以及DOM操作效率(使用 chrome 渲染性强悍,能做的不多)
从上边分析可知,静态资源处理是我们可以操作并且非常容易看到效果的部分,那就静态资源来说有哪些可操作的点呢?
- 最小化和合并CSS、JS文件,压缩图片资源
- 采用CDN服务,CDN 即 Content Delivery Network的缩写
- WordPress进行性能优化,使用缓存插件、对数据库进行性能优化,减少页面处理时间
- 服务器配置 gzip 对静态资源文件压缩
- 服务器开启静态资源缓存,对图片、js、css 等资源设置合适的浏览器端缓存策略,如下代码
压缩图片可以理解,即我们把图片压缩一下,这样图片的尺寸就小了一点,传输的时候会更省时间,或者使用 webp 这种格式在同等显示质量下尽可能缩小图片尺寸。
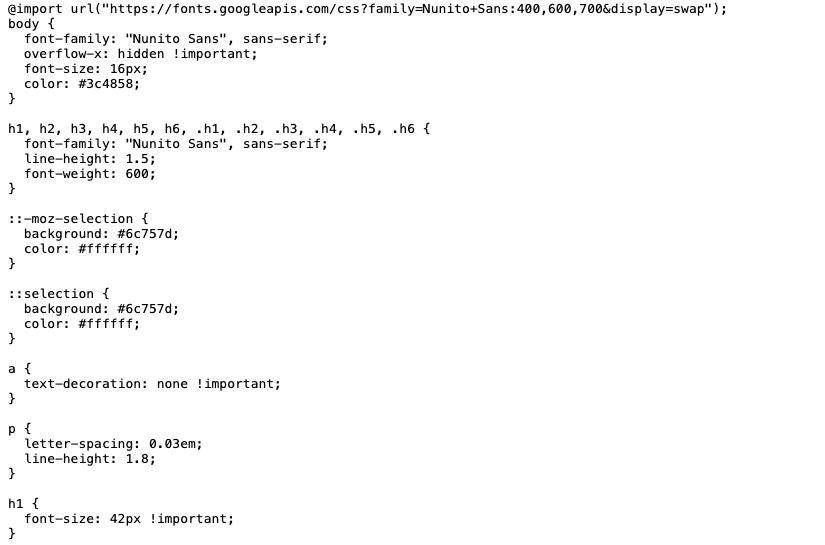
那最小化和合并 css,js 文件怎么理解呢?最小化即是压缩 css/js, 未压缩的 css/js 一般如下图(这里展示的是css)


最小化是指 minify 技术,即把 css 之间的空格什么的删除,对于 js 来说minify 是怎么样的过程呢?
1. 移除所有不必要的空格和换行:这些在代码运行时并不需要,但会增加文件大小。
2. 删除注释:除非是特别指定保留的注释,否则所有注释都会被移除。
3. 缩短变量和函数名:将长变量和函数名替换为更短的形式,比如将变量userEmailAddress改为a。
4. 优化代码结构:修改代码的方式来减少其大小,但不改变其功能。
5. 移除未使用的代码:删除那些从未被执行或调用的函数和变量。
经过以上5点操作,js 文件会被压缩,看起来是这样的

最后我们再把相关 js 文件合并,比如你网站有5个 js 文件,这5个js需要分别执行上述 1-10步骤,如果合并为一个 js,则这些步骤的加载时间就能节省下来。同时针对 js 文件还可以使用异步加载或推迟执行来缩短用户可交互时间,对 js 加载使用 async 和 defer关键字,不过这个对技术功底有些要求,需要专业的人来操作。
因为我们的站点服务器买的时候只是在某个固定的机房区域,而我们的服务是面向全世界,假设你的服务器在香港,那你现在在荷兰这个国家访问可想而知网络传输时间会很长,但使用了 CDN 服务后,由于CDN 是全球化网站,当加载静态资源时会自动加载离荷兰近的数据中心,这样传输速度就小了。
附: WordPress缓存插件的原理基于存储已生成的网页输出并在后续请求时直接提供这些输出,而不是每次都执行PHP代码和数据库查询。主要是减少 php 代码执行时间和数据库查询时间,这样能大大减少了页面加载时间,从而提高了网站性能
这是在css/js 等代码压缩的基础上服务器的 gzip 功能,能大大压缩静态资源尺寸。比如 Nginx 配置文件添加 gzip on; 从而支持 gzip 压缩。 如果你是使用的 lnmp 集成环境,则在服务器位置: /usr/local/nginx/conf/vhost/ 处修改
//图片资源在浏览器端缓存30天
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
//js和 css资源在浏览器缓存12小时
location ~ .*\.(js|css)?$
{
expires 12h;
}
如果你是使用的 lnmp 集成环境,则在服务器位置: /usr/local/nginx/conf/vhost/ 处修改,详见 lnmp
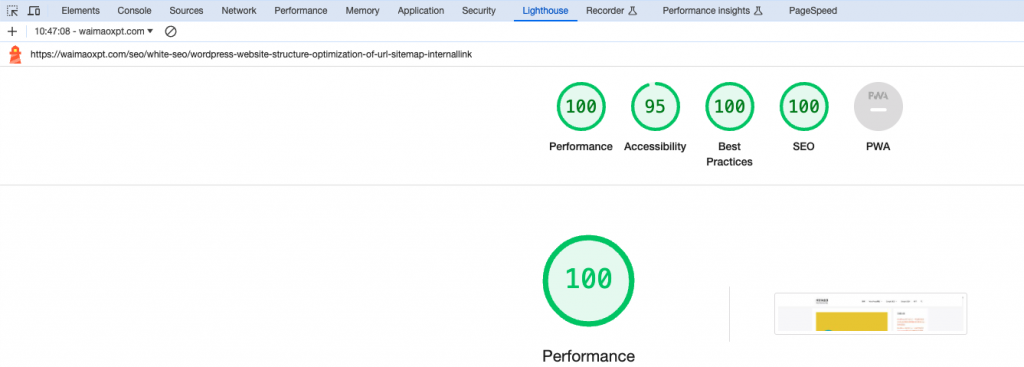
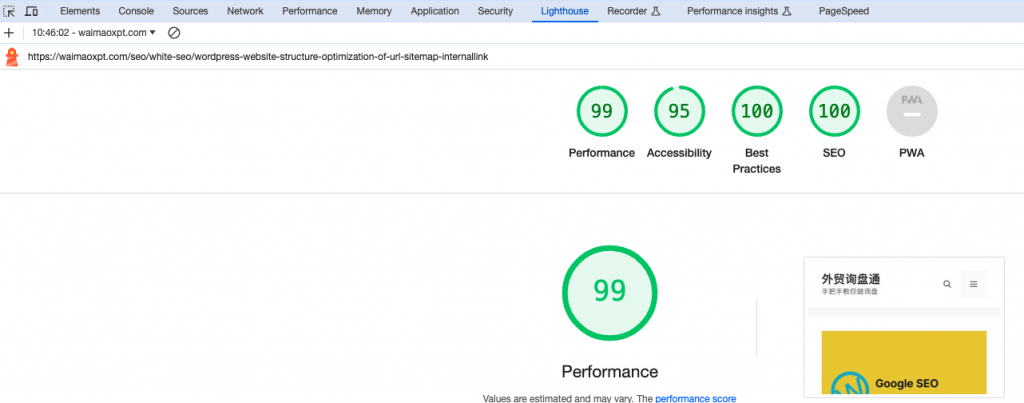
上述优化措施可以显著提高WordPress网站的加载速度,那有什么衡量网站打开速度的指标吗?我们可以使用Google的Lighthouse 来测试和优化你的网页加载速度。如下截图,可见外贸询盘通这个网站的打开速度(性能)表现还是可以的
Desktop 端网站性能

Mobile 端网站性能

使用方法:使用谷歌浏览器打开你的网站,然后按 F12 键,或者鼠标右键点击『检查』,然后转到 Lighthouse 这个标签后,选择 desktop/mobile 端后点击开始等待完成即可。

