最后更新时间: 2024年3月1日
上一节我们介绍如何实现内页(single),内页中有一个搜索栏(search)还没有实现,这一节就来看看如何实现 search 和 404 页面。
1. 搜索页面实现
首先我们新建search.php 文件,引入头部和尾部代码如下

然后我们到上一节修改的 single.php 中,找到搜索表单相关代码如下

修改为以下代码:
<form role="form" action="<?php echo home_url('/');?>" method="get">
<input type="text" name="s" class="form-control search_box" autocomplete="off" placeholder="Search Here">
</form>
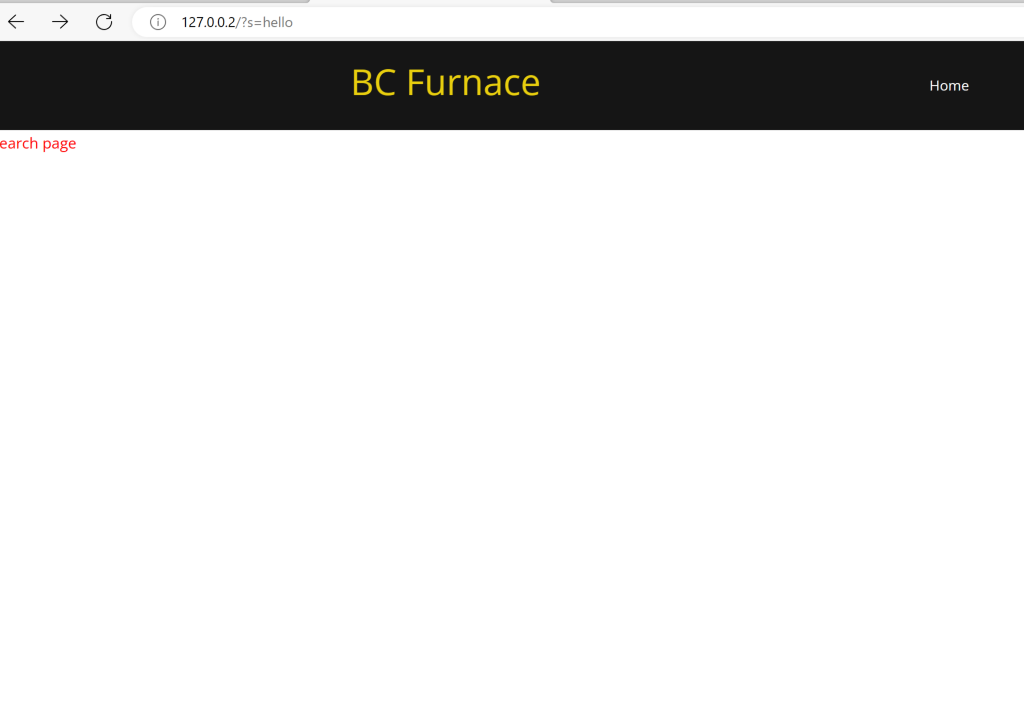
这里主要是给 form 添加 action 动作,指定 name 这个字段承接用户输入的内容,当我们在输入框内添加搜索词,回车后可以看到页面跳转到了search.php 渲染的页面中了,如下图

这时我们修改展示代码,从数据库动态取出我们搜索的内容,代码如下
<?php
get_header();
?>
<section style="height: 700px">
<header>
<h3 style="color: #000;margin-left: 40px;margin-top: 100px;">搜索结果:</h3>
</header>
<?php if ( have_posts() ) : ?>
<ul>
<?php while ( have_posts() ) : the_post(); ?>
<h3><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3>
<p><?php echo get_the_excerpt(); ?></p>
<p><?php the_time('F j, Y');?></p>
<?php endwhile; ?>
</ul>
<?php else : ?>
<p style="margin-left: 40px;">很抱歉,没有找到与“<?php echo get_search_query(); ?>”匹配的内容。</p>
<?php endif; ?>
</section>
<?php
get_footer();
?>
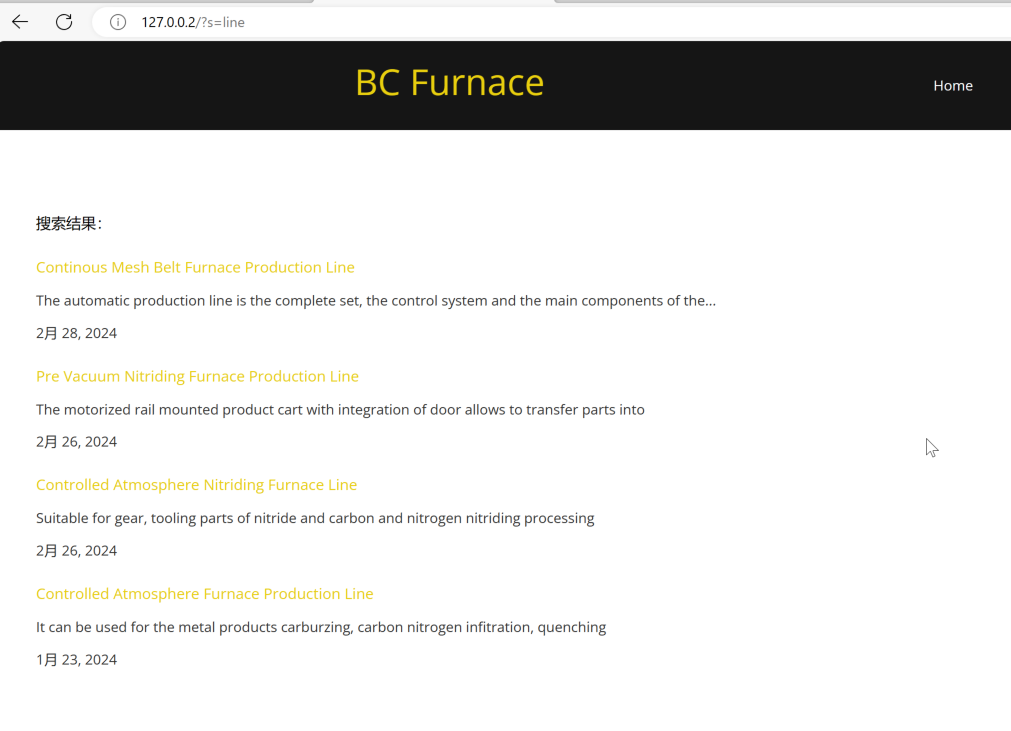
这时候再搜索(这里搜索词是: line), 可见如下截图

这里只是展示出来最基本的信息,可以添加一些样式(css)美化一下搜索结果,并考虑结果多的时候使用分页功能,这里就不展示了。
注意:wordpress 的搜索功能比较简单,就是从数据库中查询标题或者内容中包括搜索词的 post 然后展示出来,原理 SQL 语句如下(LIKE关键字)
SELECT * FROM wp_posts WHERE post_status = 'publish' AND (post_title LIKE '%example%' OR post_content LIKE '%example%') ORDER BY post_date DESC
可见WordPress默认搜索是基于简单的LIKE子句进行的,它在性能和相关性排序方面不是特别高效或准确。因此,许多站点选择使用自定义搜索插件来改进搜索体验,这些插件可能使用全文索引、搜索引擎优化的算法或集成外部搜索服务(如Elasticsearch)来提供更快、更相关的搜索结果。
2. 404页面
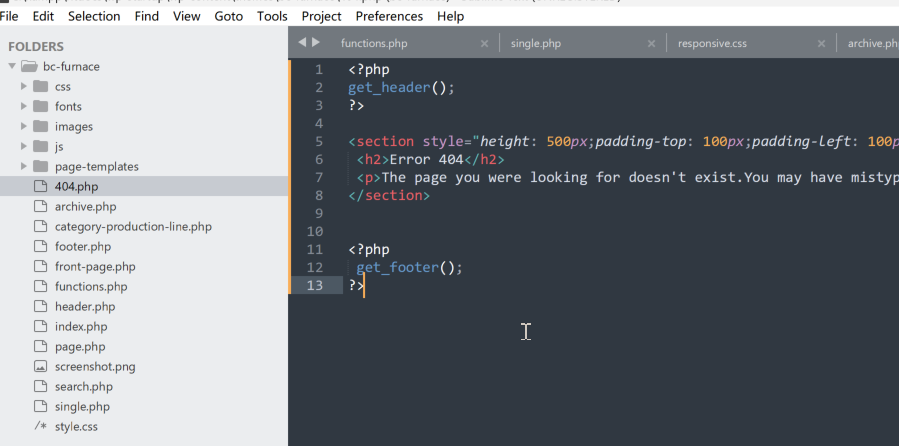
新建立404.php 并引入头和尾部代码,如下

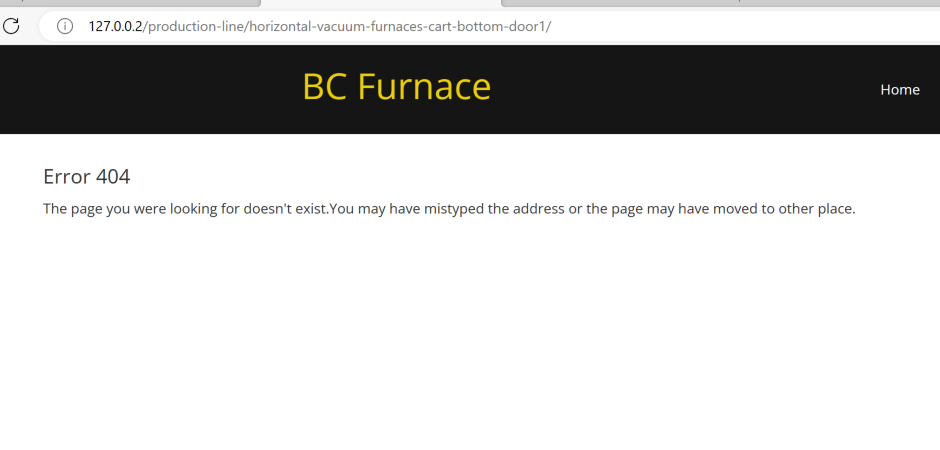
这时候随便输入一个不存在的 url ,这时可以看到 404.php 渲染的页面展示出来了,可以自己再添加些样式(css)美化一下, 这里不过多演示了。

至此,我们搜索页面 search 和 404 页面完成了。整个 WordPress 商业主题开发教程完结 🎉🎉🎉

