最后更新时间: 2024年3月15日
随着2010年移动互联网的兴起,谷歌已经逐渐转向移动索引优先,因此移动端 SEO 变得越来越重要。据 statista 统计 2023年全球 58.99% 的网站流量来自于手机。 见链接
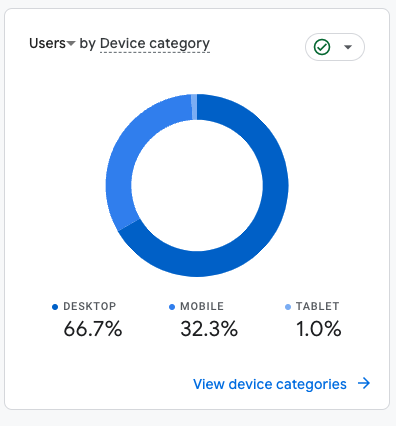
正因为移动端流量非常大,并且在逐年快速上涨,因此我们的网站要确保响应式设计,即一套网站要在所有设备上都能正确显示。这里的所有设备主要是指桌面(desktop)和手机端(mobile),平板端属于(tablet),但流量非常少(1%左右)见下图外贸询盘通的数据统计,因此大家在建站的时候应该主要关注桌面(desktop)和手机端(mobile),平板端(tablet) 只要整体样式不乱即可,不用像 desktop 和 mobile 端这样进行像素级优化。

tips: 2015年前后发布了HTML5和CSS3,在这之前适配移动端的做法一般是做两套UI,PC端一套代码,移动端一套代码,移动端一般叫 m.waimaoxpt.com 这样,但这之后使用CSS3的媒体查询功能(Media Query)可以做到一套代码适配多端,也就是响应式网站。
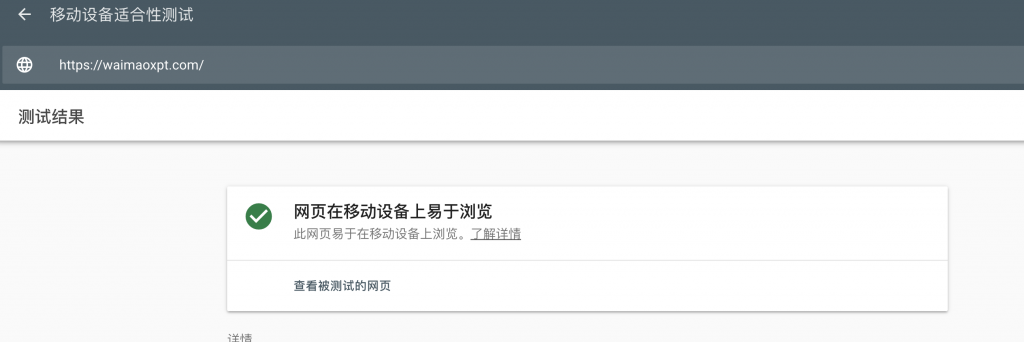
当我们的网站上线之后,我们可以使用Google的移动友好测试工具来定期检查你的网站,确保它满足移动友好的标准,立即检测
外贸询盘通的网站检测结果如下

那这个检测工具是怎么判断我们网站是不是移动端友好呢?有哪些指标
- 可读性:检查文本大小是否适合移动屏幕,确保用户不需要缩放就能轻松阅读网站内容。
- 可触控元素的间距:评估按钮、链接和其他可触控元素之间的距离是否足够,以避免用户在操作时误触其他元素。
- 视口配置:确认网页是否正确设置了视口(viewport)元标签,以控制网页在移动设备上的布局。没有正确配置视口标签的网页在移动设备上可能不会正确显示。
- 闪动内容和非互动性内容:检测网页上是否有无法在移动设备上播放的内容,如某些类型的视频或使用了Flash技术的内容。
- 加载速度:加载速度是移动网站优化的关键部分,对于提供良好的用户体验至关重要,我们已经讨论过了,见 优化网站速度
- 内容宽度:检查内容是否适应用户屏幕宽度,确保用户不需要横向滚动屏幕来查看全部内容。
从这些检测指标可以看出来,建站的时候我们就要非常关注移动端整体体验,其实就是 wordpress 主题要适配移动端,那最终来看也即是说静态网站模板(HTML+CSS+JS)要移动端优先,所以移动端优先说到底是一个开发响应式网站的技术问题。当然使用 Elementor 这种布局工具的需要在 mobile 模式下进行设计。
在当前的数字营销时代,移动优先已经成为网站设计和SEO策略的核心。随着越来越多的用户通过移动设备上网,搜索引擎,尤其是谷歌,也调整了其算法,优先考虑移动友好的网站。因此,WordPress网站的SEO优化不再仅仅关注桌面用户(desktop端)体验,而是需要将移动设备(mobile)用户置于首位。

