最后更新时间: 2024年2月28日
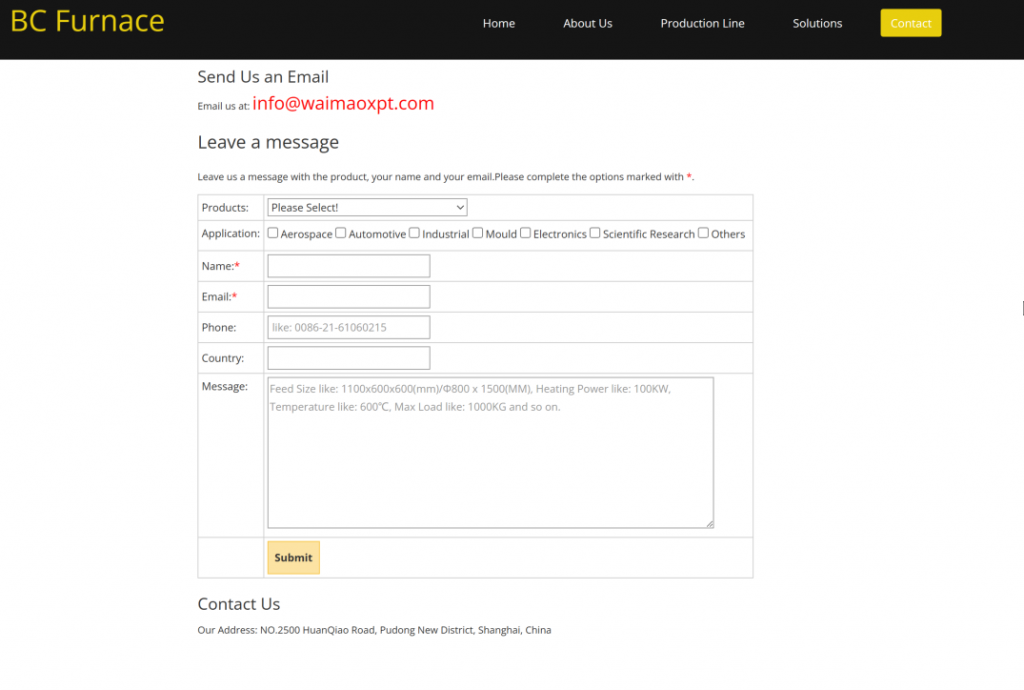
上一节我们完善了静态网站首页的改造,现在我们来完善 about/contact 页面,这在 wordpress 中称为 page,如下图所示

一般来说,我们的关于我们,联系我们写好后后期更新的频率比较低,因此我们这里演示关于我们和联系我们使用wordpress中页面模板的功能,如下所示

在wordpress 中使用页面模板很简单,如下为基本步骤
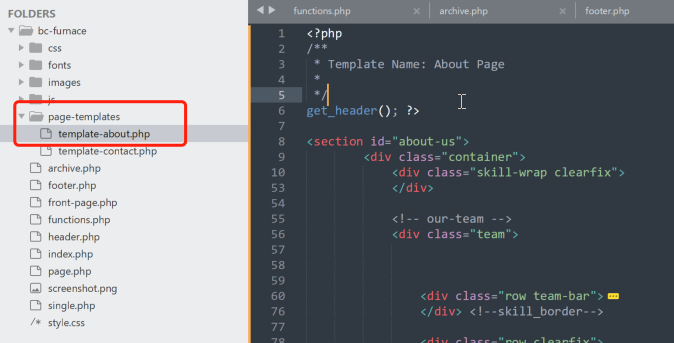
1. 新建文件夹 page-templates(名字任意)
2. 新建立文件 template-about.php(名字任意)

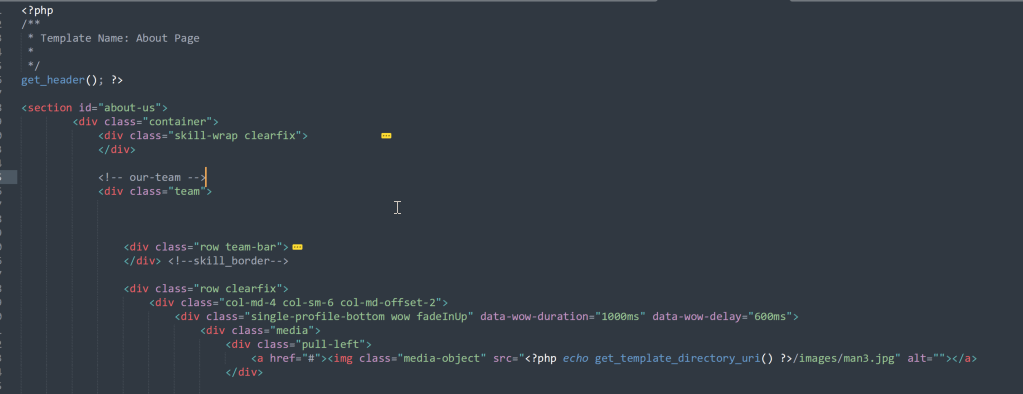
然后编辑 template-about.php,添加如下注释代码
<?php /** * Template Name: About Page * */ ?>
注意:这里的格式是固定的,只有 About Page 这里可以自己指定
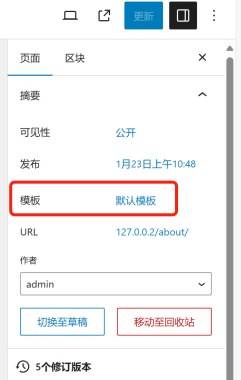
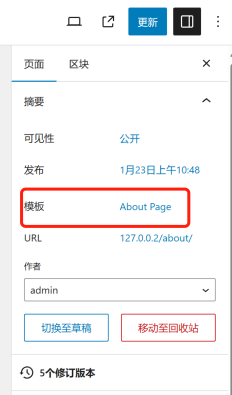
到 wordpress 后台编辑关于我们页面的时候就会出现模板选项如图我们选择我们刚才创建的 About Page 然后保存即可,这样关于我们这个页面的显示完全依赖于 template-about.php 这个文件了

下边继续完善 template-about.php,首先我们引入header 和 footer 部分如下所示

下边我们把静态页面 about 的除了头和尾的代码拷贝过来,并修改其中引入图片资源的部分

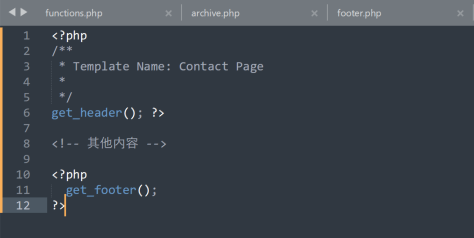
这样关于我们页面就完成了,下边联系我们类似,首先新建 template-contact.php
引入 header, footer 部分

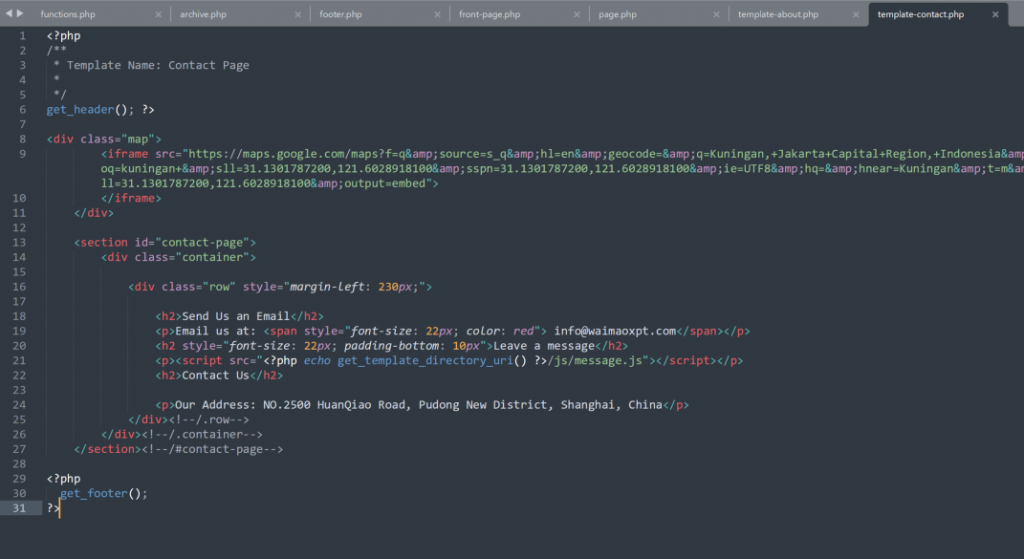
然后把静态页面联系我们除了头和尾的部分代码拷贝过来,修改下引入的留言板 js 部分

再到 wordpress 后台把联系我们页面的模板选择成刚才新建的,打开 contact 页面即可发现跟静态 contact 页面显示一样了

注意:这里的留言板是自己开发的,而不是 wordpress 自带的或者插件提供的,后台功能比较多,界面友好,非常适合外贸询盘信息收集和管理,后期我会出一个专题 留言板询盘管理系统 讲一下
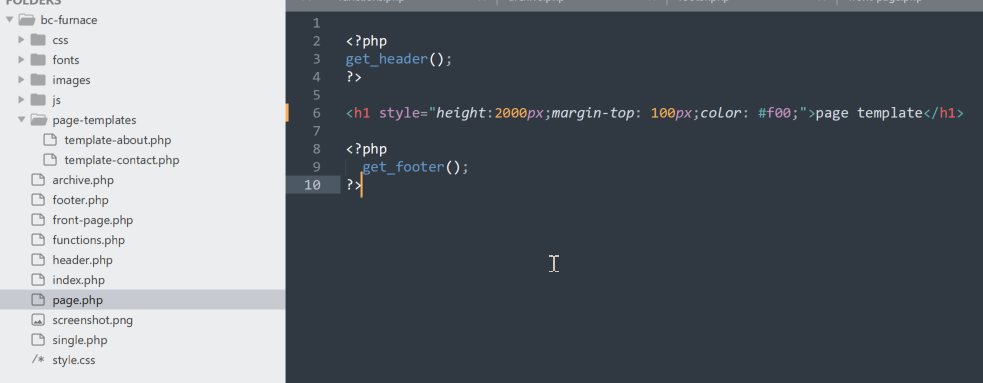
上边我们是使用 wordpress 页面模板的功能实现的,如果我们不用页面模板的话我们可以新建page.php 如下图 所有页面都经由这个 page.php 渲染

我们后台新建一个 demo 的 page, 模板选择默认,这时候打开可看到如下展示说明这个 demo 页面是由 page.php 这个页面渲染出来的