最后更新时间: 2024年2月28日
上一节我们完善了 wordpress的 关于/联系的 page 页面,这一节我们来看聚合页面(archive) 也叫分类页。现在我们后台有一个 Production Line 的分类,有一个 Solutions 的分类,那打开 http://127.0.0.2/production-line/ 这个页面我们期望看到哪些内容呢?
1. 我们期望这里展示所有属于Production Line 这个分类下的文章(文章多的话还需要分页功能)
2. 我们期望看到专属 Production Line 这个分类的某些内容,而不是 Solutions 这个分类的专属内容
如何实现上述需求呢?
这就需要我们了解WordPress用来显示分类页面的模板文件选择顺序了,顺序如下:
1. category-slug.php,比如 category-production-line.php
2. category-id.php, 比如 Production Line 对应的分类tag_ID是4,则文件名为 category-4.php,如下图
3. category.php
4. archive.php
5. index.php

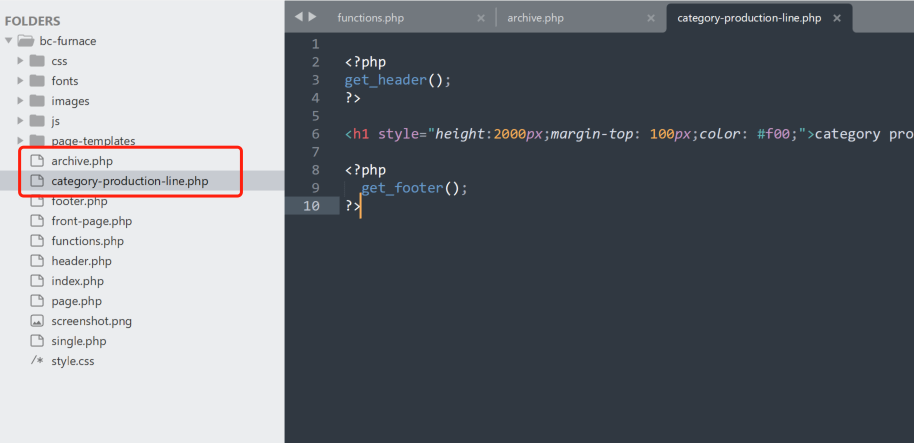
因此这里我们选择新建 category-production-line.php 和 archive.php,从上边的分析可知 Production Line 这个分类会使用 category-production-line.php 模板文件,分类 Solutions 会使用 archive.php 这个模板文件,这两个模板文件有自己描述性的专属内容。

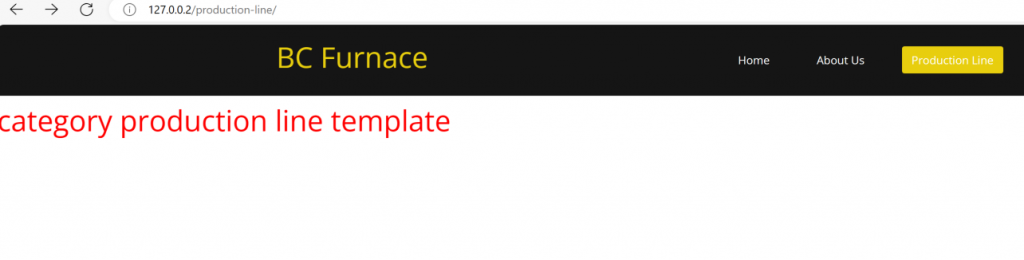
这时候我们打开 Production Line 这个分类可见如下:

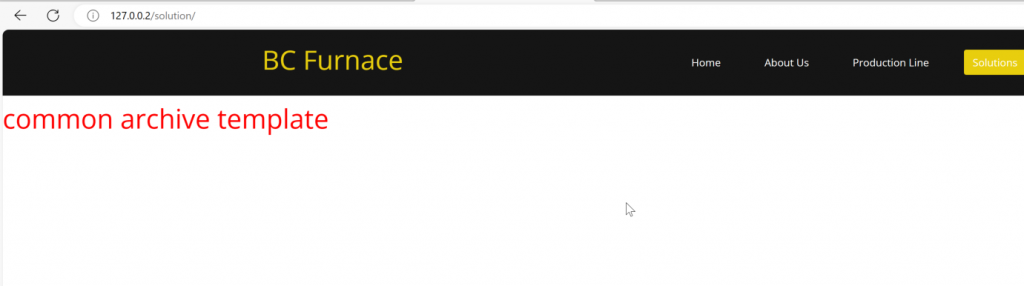
我们打开 Solutions 这个分类如下:

可见正如我们期望的,两个分类使用了不同的分类模板文件,Production Line 使用了 category-production-line.php,而 Solutions 使用了archive.php。
浏览静态站时,我们看到 Production Line 分类下引用了属于该分类的文章,下边我们来动态实现这以下两个功能
1. 动态显示Production Line分类下的文章
2. 实现文章过多时的分页功能
下边编辑 category-production-line.php 这里直接使用查询函数
<?php if ( have_posts() ) : // 检查是否有文章 while ( have_posts() ) : the_post(); // 开始循环 ?> <!-- item 渲染部分代码省略 --> <?php endwhile;?> <?php endif;?>
无需再使用 WP_Query() 函数进行查询,WordPress会自动为这个特定的分类进行文章查询,我们在后台共计发布了8篇文章,如下

这时打开分类 Production Line 如下:

可见 Production Line 下的8篇文章全部显示出来了,这样就实现了目标1
目标2是实现分页显示,这里我们到 wordpress 后台设置设置–阅读中设置博客页面至多显示 4 篇文章如图

然后在 function.php 中添加如下分页代码
<?php the_posts_pagination( array(
'mid_size' => 4,
'prev_text' =>'prev',
'next_text' =>'next',
'before_page_number' => '<span class="meta-nav screen-reader-text">第 </span>',
'after_page_number' => '<span class="meta-nav screen-reader-text"> 页</span>',
) ); ?>
这时再打开 Production Line 这个页面可见如下图,可见分页已经生效

上边的分页功能不是太灵活,因为它默认会输出一些固定html结构,一般我们开发 wordpress 主题的时候都是先开发好静态网页模板,即分页的 dom 结构已经确定了,而the_posts_pagination()生成的结构肯定不是我们想要的结构。
因此如果需要自定义一些比较复杂的分页样式,会使用 paginate_links() 和 get_pagenum_link() 这两个函数来实现自定义分页UI功能。

