最后更新时间: 2025年2月23日
建好独立站后(woocommerce)优化网站打开速度是提升用户体验非常重要的一环,网站的静态资源比如(images, js, css)在渲染的时候会非常占用服务器带宽,静态资源多了网站打开速度就会变慢,如果服务器配置不高的时候影响就更可观了。更详细的网站速度优化策略可以看这篇文章 wordpress网站运行速度优化
当然 CDN 服务有很多,包括比较知名的 Cloudflare, AWS, Azure, Google Cloud, KeyCDN, 国内的像阿里云,腾讯云,华为云,七牛云存储等。现在都2025年了,cdn 服务也非常便宜了建议所有网站都用上,这里考虑性价比这里推荐使用aws 的 cdn 服务 cloudfront,每个月有 1TB 的免费流量可以使用,并且是全球节点加速,非常推荐中小规模网站,刚起步的 soho 网站使用,性价比刚刚滴。
一. 注册 aws 账号
这里特别要注意:一定要如实填写真实信息,比如你的姓名,电话,你的真实地址,邮箱地址等,因为后期如果信用卡扣钱的时候发现不能正常扣款会触发 aws 的风控,他们的风控非常严格,搞不好账户就永远封禁了。切记!切记!切记!

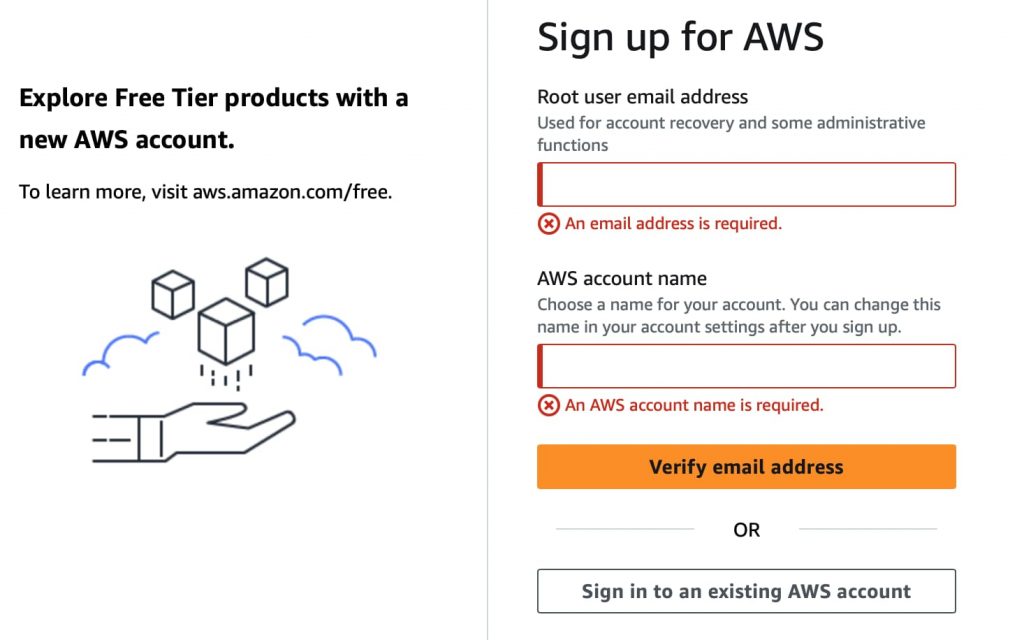
- 如上图输入邮箱和账号名后下一步,然后到邮箱中收一个验证码,然后输入密码
- 输入联系人信息, 选择个人,然后填写姓名,电话,地址,然后会绑定自己的信用卡,aws 会扣款1美元进行验证然后退回
- 选择是短信确认身份还是语音呼叫,这里选择收短信,手机收到验证码后即注册完成。
- 注意这里注册的是 root user 登录,而非 IAM user,登录的时候要注意
二 开通 CloudFront cdn 服务
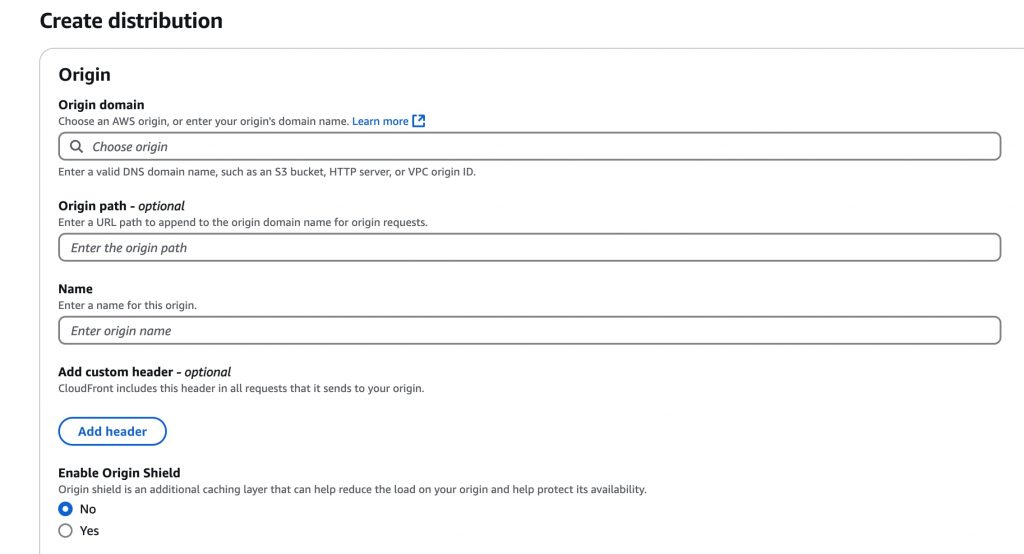
可以直接在 aws 后台直接开通 CloudFront 服务,如下图

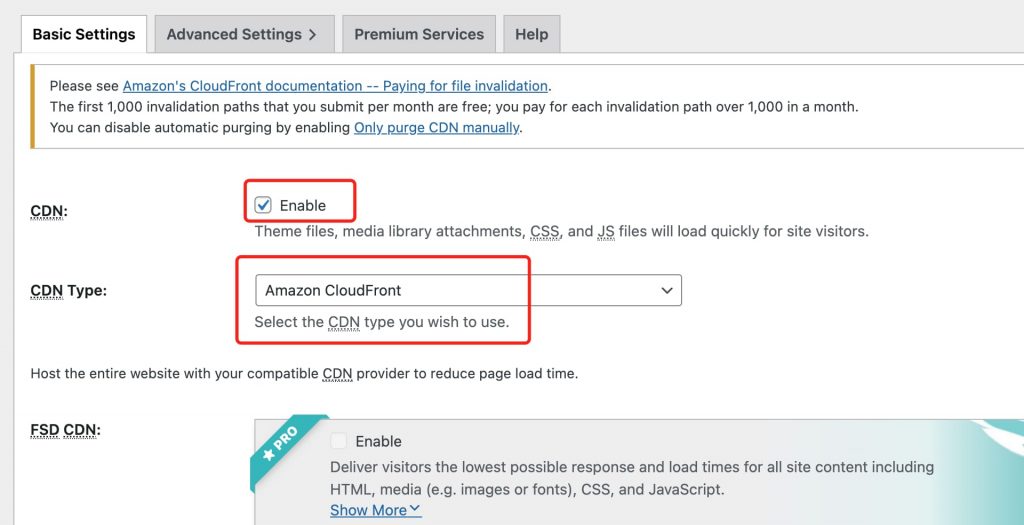
不过这样操作有些麻烦,对于 wordpress 来说有现成的插件可以帮助我们快速开通服务,在插件市场搜索 w3 total cache 这个插件安装好之后在 Performance 中的 General Settings 可以设置 CDN 服务如下图,选择开启CDN 服务,然后选择 Amazon CloudFront 服务 如下图

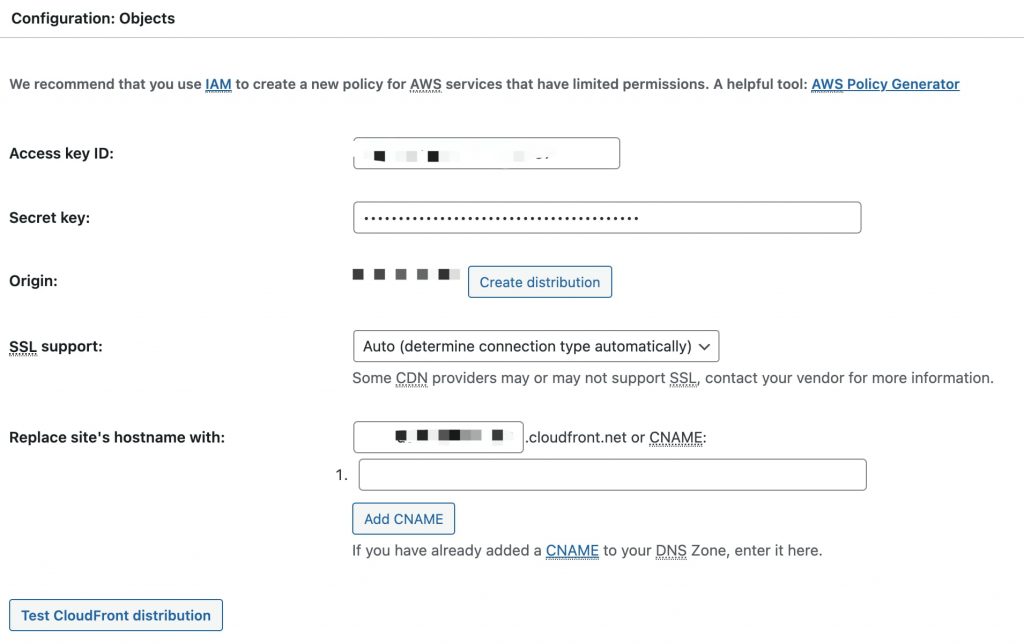
然后点击 Save Settings 这时候会提示你需要进行相应账号设置点击后到达 CDN 设置区域如下图

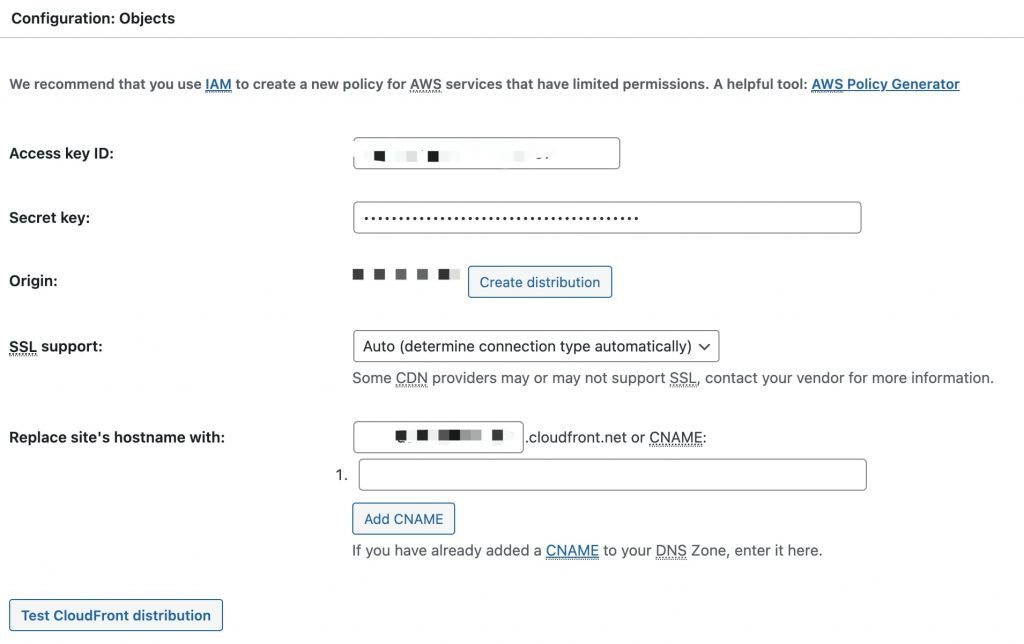
可以看到这里需要选择填写以下几个信息
- Access key ID
- Secret key
- SSL Support
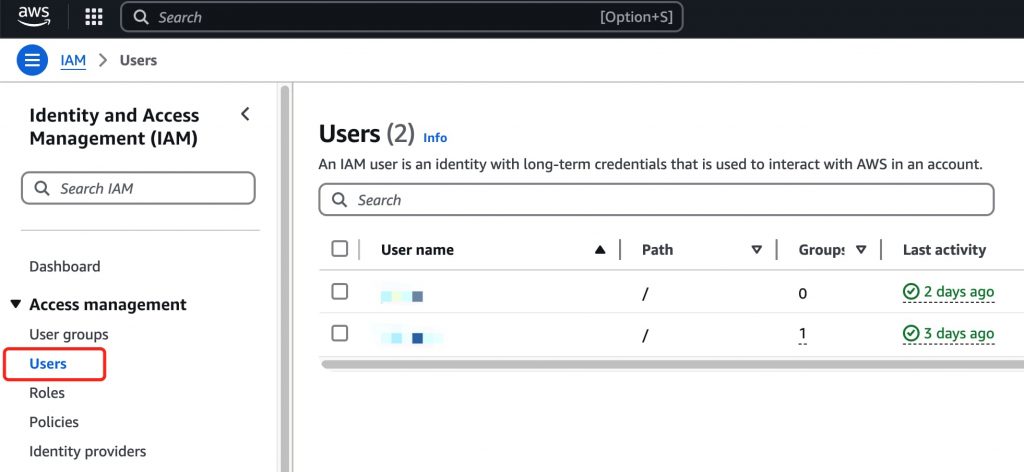
这时候我们返回 aws 后台找到 IAM ,然后找到 Users,如下图

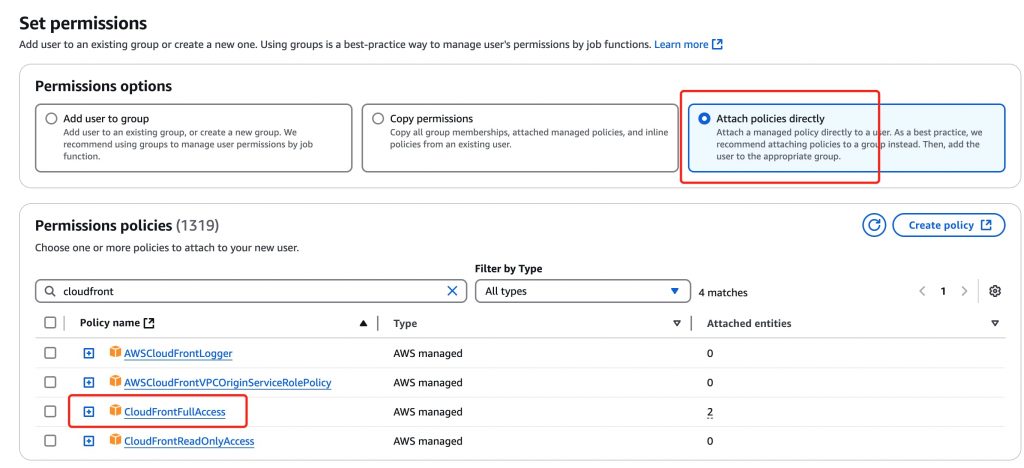
然后在右上角点击 Create User,如下图 选择 Attach policies directly,然后下边搜索 cloudfront, 然后选择 CloudFrontFullAccess,然后下一步 最后 Create user 即成功创建用户了

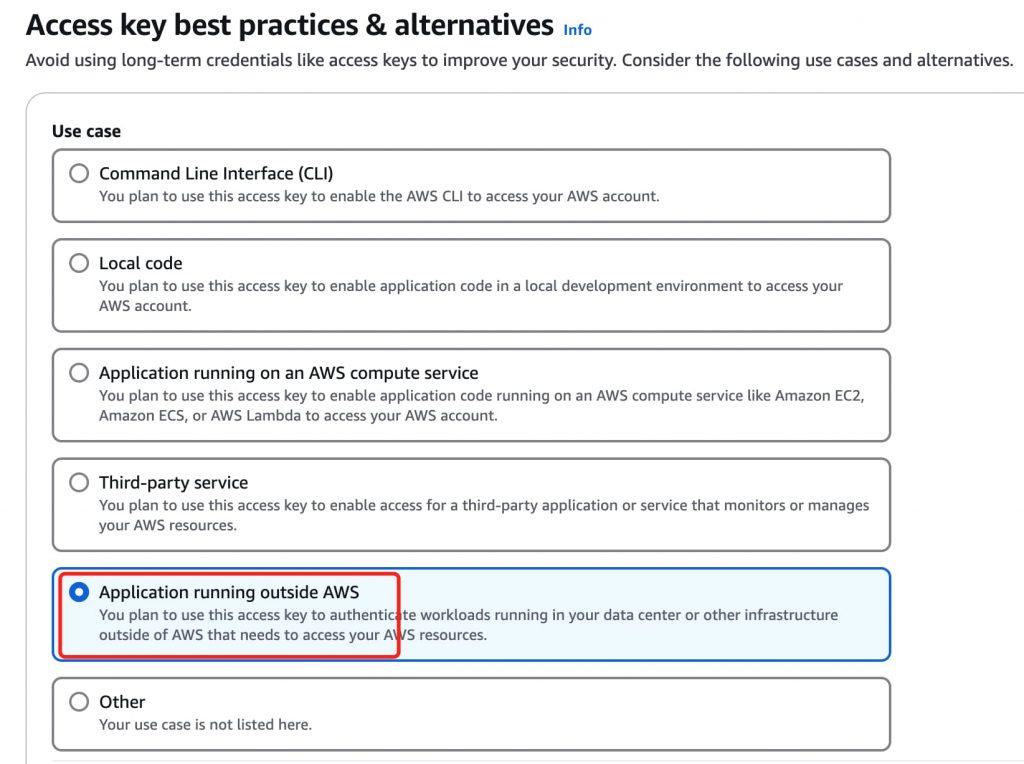
选择 Application running outside AWS 如下图

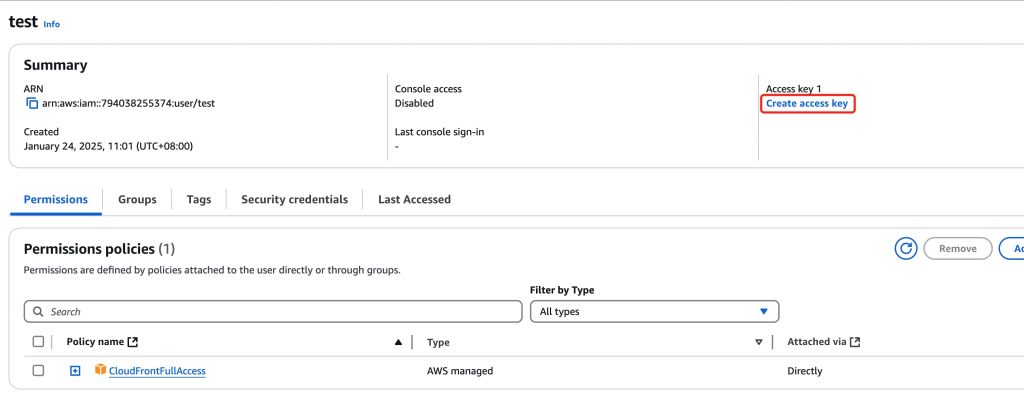
然后 Next , 再点击 Create access key 如下图

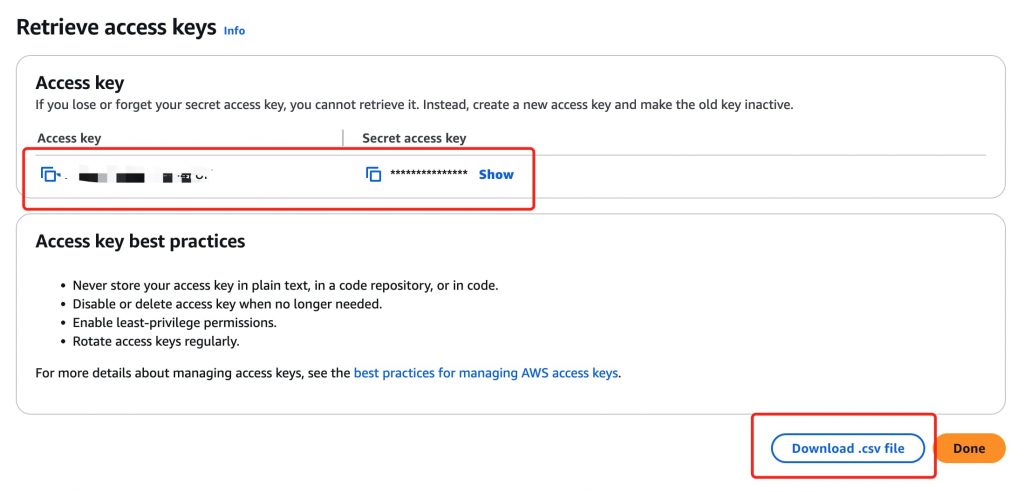
其中 Access key , Secret access key 都复制一下,最好点击 download 给保存下来,因为些信息只出现一次,下次进来就找不到了, 如下图

当我们创建好 Access key 和 Secret access key 就可上继续下边操作了
- 填写 Access key ID(即生成的Access key)
- 填写 Secret key(即生成的Secret access key)
- SSL support 选择 Auto

然后点击 Create distribution 就会创建好 cdn 服务了,会默认分配一下 hostname,类似 xxxx.cloudfront.net,当然这里也可以使用 CNAME即把这个 xxxx.cloudfront.net 变成自己域名类似 cdn.yourdomain.com,不过这样操作需要配置证书有些麻烦
创建好后 cdn 服务就在后台部署了,这个过程要等2分钟左右,可以点击下边的 Test CloudFront distribution看看状态,如果提示 Test passed 即表示通过,这时候整个服务就可以使用了
到自己网站,打开网站源代码查看一下静态资源会发现类似 css,js,images 的都已经使用了 cdn 服务了,如下图

当然 cdn 服务如果需要个性化设置还可以到 cdn 相应设置区域操作,不过一般默认设置就可以了,不是专业的人员建议保持默认配置即可。

